診断コンテンツの作成
チュートリアル
Judgeで診断コンテンツを作成する流れを動画で確認してみましょう。
※システムアップデートにつき若干古い画面となっている部分があります
診断コンテンツ作成手順
診断コンテンツの骨格となる質問と選択肢の作成方法をはじめ、作成をサポートする便利な機能、合計得点の設定方法、レーダーチャート表示、SNSシェアボタンの設定方法などについて詳細に解説します。
ジャッジ新規作成
- Judgeにログインし、 > 画面に移動。
-
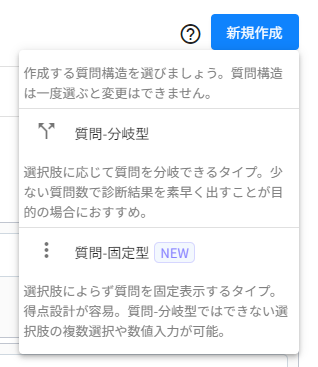
ボタンを押下。画面に遷移します。 作成可能な診断の質問構造タイプには、
質問-分岐型と質問-固定型を選ぶことができます。
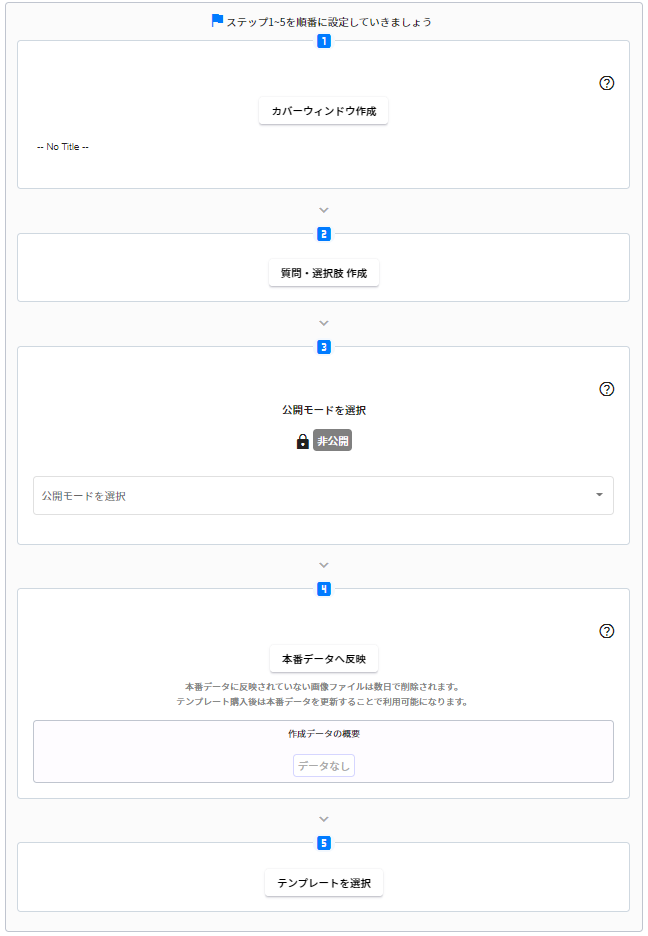
- 画面の1~5に記載されている順番で診断コンテンツを作成していきます。

1. カバーウィンドウ作成
-
診断コンテンツの概要を入力して保存しましょう。タイトル・詳細・画像を設定することができます。
ここで入力した内容は診断コンテンツへのアクセス時に最初に表紙としてモーダル表示されます。アップロード画像のサイズ: 縦幅最大500px、縦横比率は正方形または縦長を推奨。
2. 質問・選択肢 作成
-
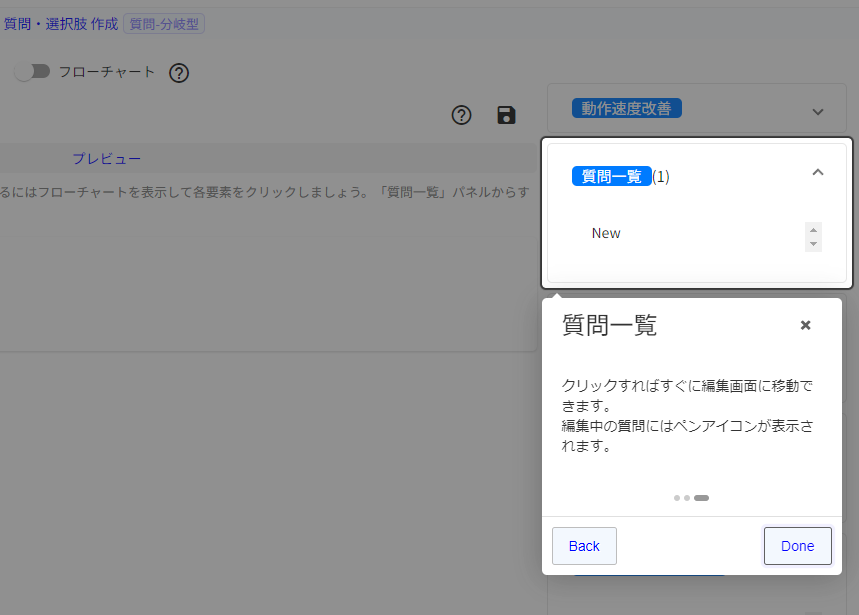
画面に遷移すると以下のようなパネルが表示されます。
パネル ⇔ パネル ⇔ パネルを行き来しながら質問や選択肢などを作成していきます。
保存が完了したら、再び画面に戻りましょう。
診断ロジック
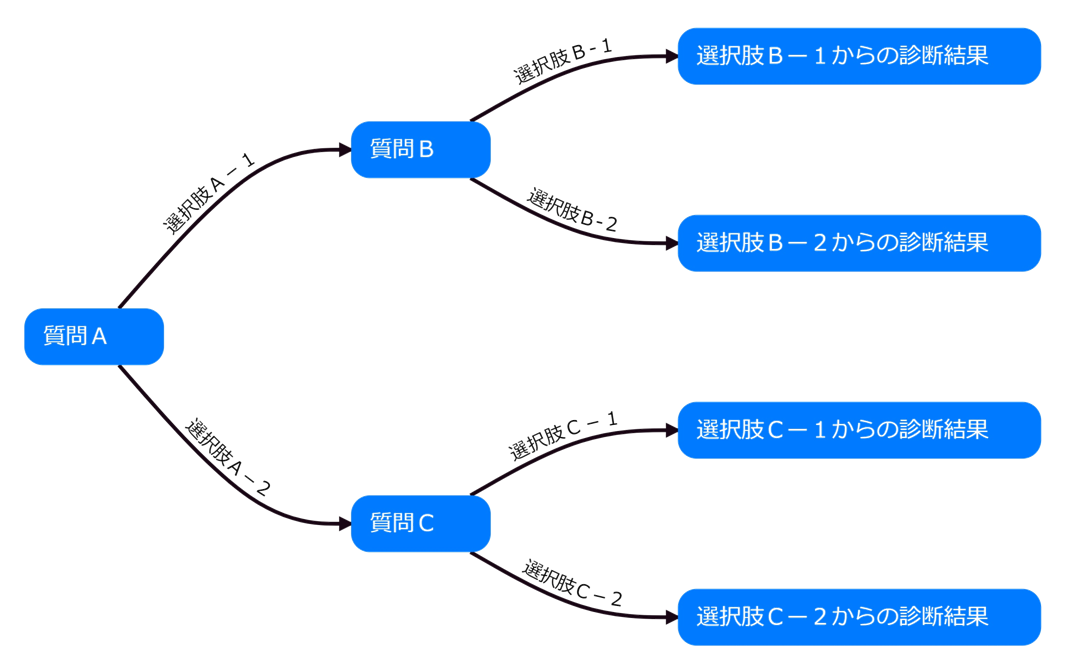
- Judgeは選択肢の後続に質問や診断結果を連結していく方式を基本としています。
詳細についてはこちらで詳しく解説しています。
用語の解説
- 質問
紹介したい商材に導くための問いです。質問には複数の選択肢を登録することができ、関連する画像を1枚登録できます。 - 選択肢
質問に対する選択肢です。それぞれの選択肢に続く新たな質問を登録することができます。各選択肢が次の各質問に繋がっていることがポイントです。 - 終端
診断コンテンツの回答後に最後に到達するコンテンツのことです。
診断結果の説明や商材へのリンクを登録することができます。 -
ジャッジ
特段の注記がない限り、ユーザーが作成した診断コンテンツのことです。
ユーザーがジャッジ作成画面から入力した説明・画像、質問・選択肢 作成画面で作成した質問・画像・選択肢・終端などのひとまとまりを指します。
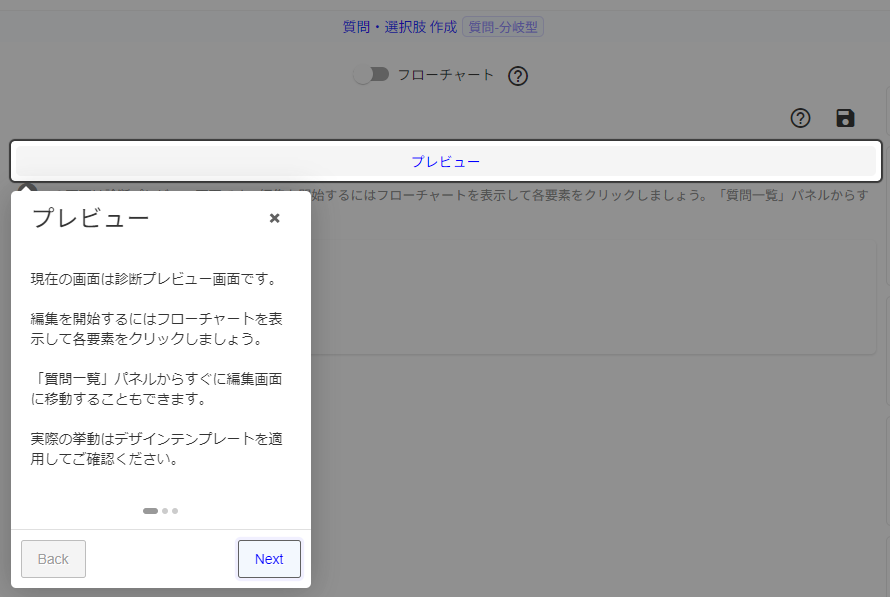
プレビューパネル
-
パネルは編集した質問・選択肢・終端の各内容を診断コンテンツ形式で表示する動作確認用のパネルです。
あくまで効率的な編集のための簡易的なプレビューですので、実際の動作は各デザインテンプレートを適用して確認する必要があります。 このパネルの下図のような各メニューからフローチャート・各質問・各選択肢などの編集パネルに移動していきます。


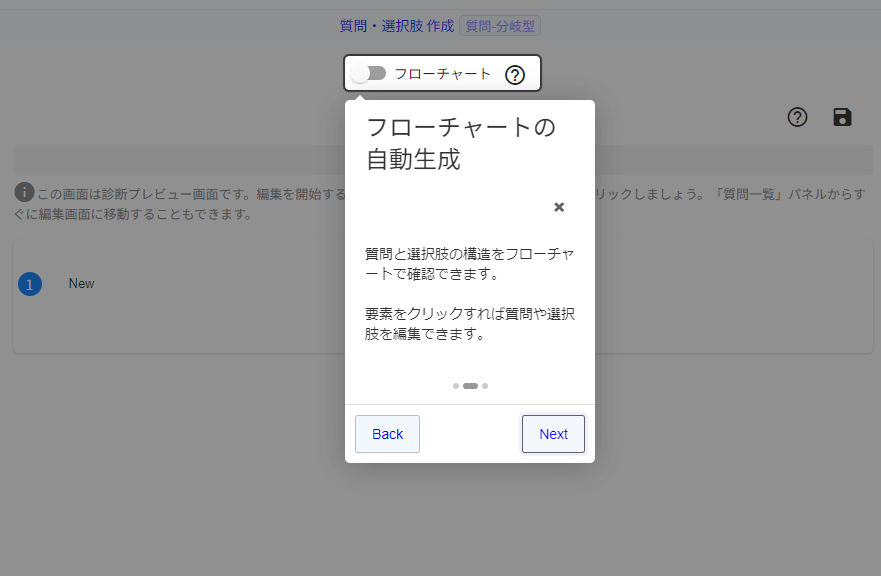
フローチャートパネル
-
画面上部のトグルをONにすれば、作成した質問と選択肢の構造を図で確認することができます。
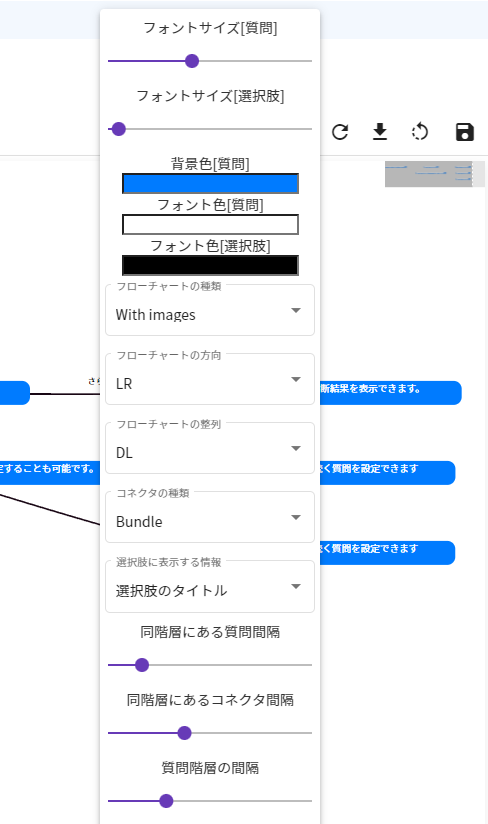
ボタンからフローチャート全体に対する様々な設定を行うことができます。

フォントサイズ、フォントカラー、フローチャートの向き、質問画像の有無、コネクタの種類、選択肢に表示する情報の制御、各種パディングなど非常に自由度の高い調整が可能です。
お気に入りのフローチャート設定を探してみましょう。フローチャート上の個別の質問や選択肢をクリックするとPOPメニューが表示され、各質問の編集画面への遷移やフォントサイズの調整などを行うことができます。
ボタンをクリックすると、フローチャートの設定を保存できます。
質問と選択肢の1セットのみ編集パネル
-
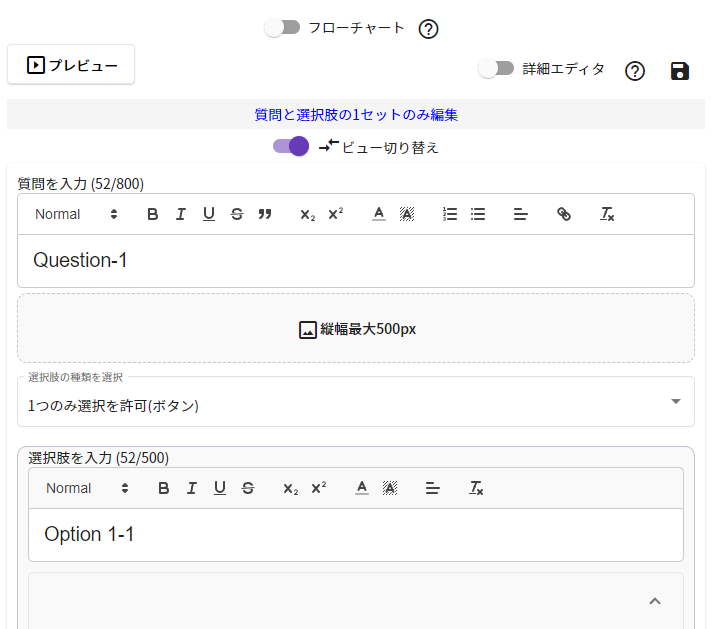
パネルは質問・選択肢・終端の各内容を編集するためのパネルです。

以下のステップで作成していきます。
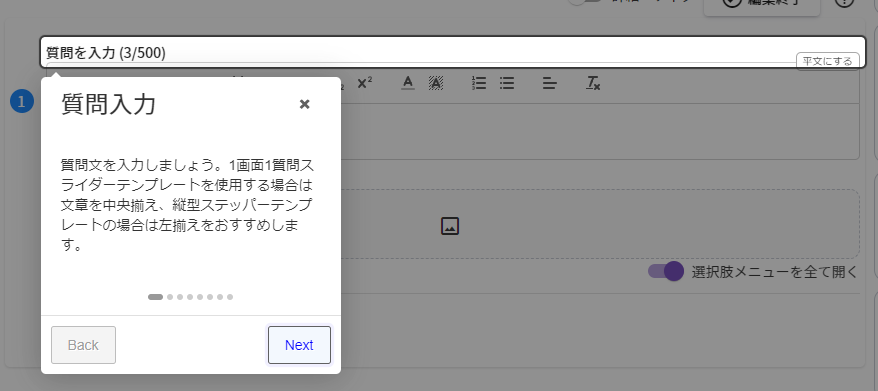
-
質問文を入力しましょう。
フォントサイズ・フォントカラーなどの設定や文字揃えなどの設定ができます。 1画面1質問スライダーテンプレートを使用する場合は文章を中央揃え、縦型ステッパーテンプレートの場合は左揃えの設定をしておきましょう。デザインテンプレートを適用したときに綺麗な見栄えになります。
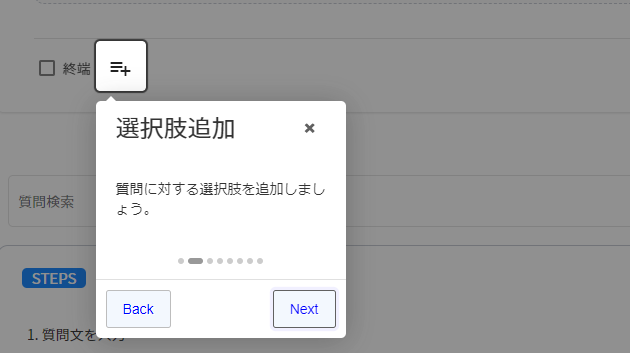
-
ボタンで選択肢を新規追加します。

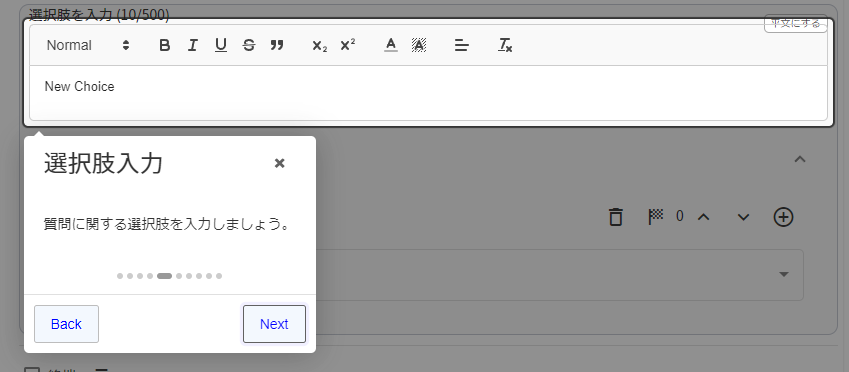
-
選択肢を入力していきましょう。質問と同様にフォントサイズ・フォントカラーなどの設定や文字揃えなどの設定ができます。

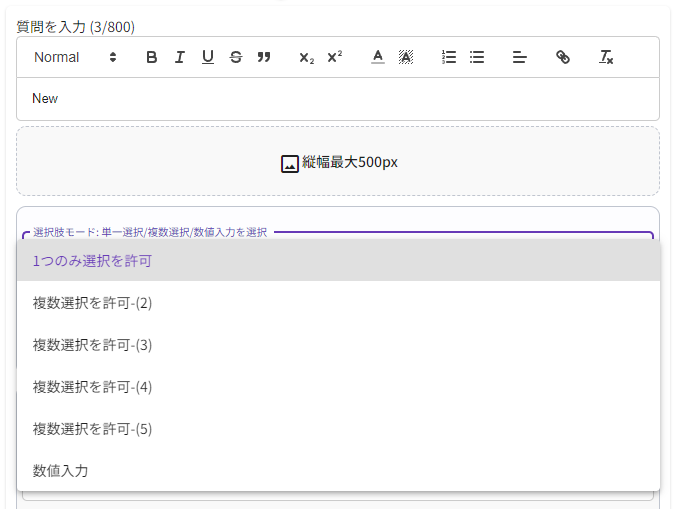
-
選択肢の種類を指定しましょう。
質問構造が質問-固定型の診断の場合は、単一選択肢に加えて複数選択許可や数値入力など、選択肢の種類をセレクトボックスから指定できます。
質問構造が
質問-分岐型の場合には、単一選択肢のみに限定されますが、ラジオボタンやセレクトボックスなど見栄え上の選択肢の変更は可能です。 -
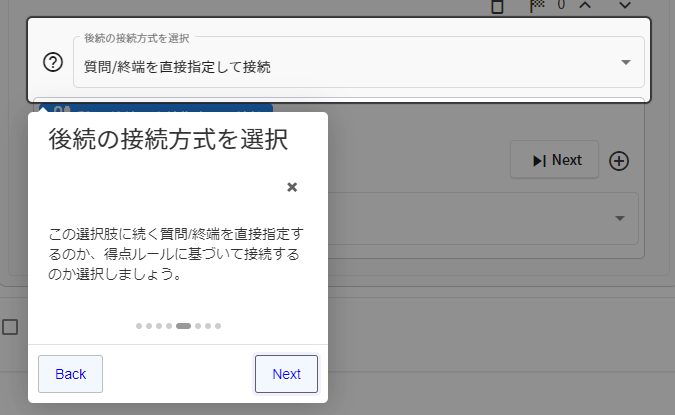
現在の選択肢に後続する次の質問/終端への接続方式をセレクトボックスから選びましょう。接続方式ごとに後続の質問/終端を新規に作成したり、既存の質問/終端を指定して接続していきます。
接続方式についての詳細は、こちらをご参照ください。

- 1~5を繰り返し、フローチャートパネルなどと行き来しながら質問と選択肢を順次作成していきましょう。
-
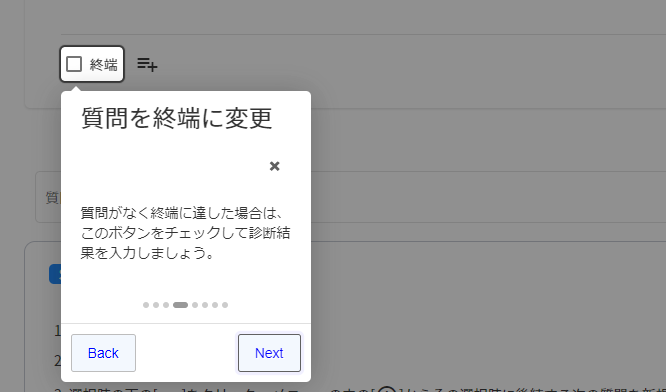
選択肢に後続させる質問がなく診断結果を入力したい場合、終端をチェックします。

- 質問が診断結果入力モードに切り替わります。診断結果の説明を記述していきましょう。
- 編集を終了し、保存ボタンを押下します。
3. 公開モードを選択
-
画面に遷移します。リストから目的に合わせて作成した診断コンテンツの公開モードを選択しましょう。 通常はを選択することになります。
詳細はこちらで解説しています。
4. 本番データへ反映
- 画面に遷移します。ボタンを押下することで、現在までの編集情報を本番環境にアップロードして確定します。 本番データに反映されていない画像ファイルは数日で削除されます。忘れずに本番データへ反映しましょう。 テンプレート購入後は本番データを更新することで利用可能になります。購入後に本番データを更新せずに利用しようとしても利用権限がない旨のエラーが表示されます。
5. テンプレートを選択
-
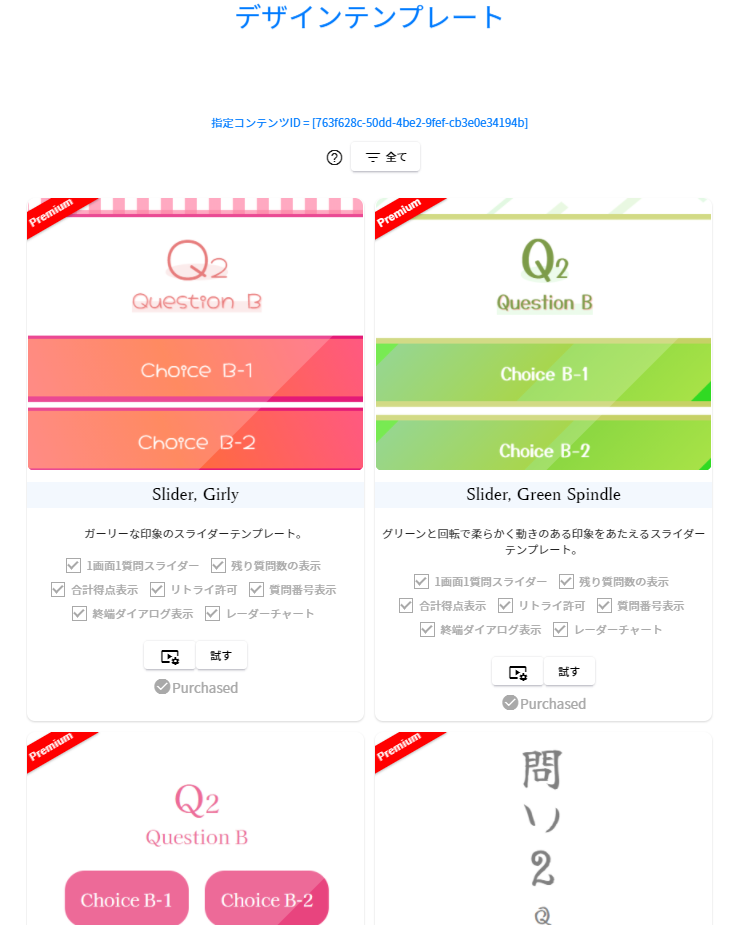
画面に遷移して、作成した診断コンテンツのイメージに合うテンプレートを見つけましょう。

デザインテンプレート画面の各機能
-
ボタンからテンプレート毎のデザインサンプルを見ることができます。 -
ボタンから自身が作成した診断コンテンツにデザインテンプレートを仮適用し、テストモードとして動作確認することができます。テストモードでは表示に有効期限があるほか、フォーム受信やアナリティクスなどの各種機能は動作しません。 -
ボタンをクリックすると、作成した診断コンテンツの公開URLと埋め込みコードを取得することができます。
ボタンが表示されるのは、マイページ内からボタンを押下した場合、かつ、テンプレートが購入済の場合です。 本サイト上で公開したい場合はボタンから公開URLを取得することができます。
自社サイトなどに診断コンテンツを埋め込みたい場合は、ボタンから埋め込みコードを取得しましょう。 -
Judgeでは、様々なテーマのデザインテンプレートを豊富に用意しています。お好みのデザインを見つけましょう。
設定可能な各種データ
Judgeでは、診断コンテンツの作成に際して共通ページや終端リンクなどの各種データを設定することができます。
数式・集計グラフ・問い合わせフォームなども設定できます。これらについては、次ページ以降で解説していきます。
終端共通ページ設定
-
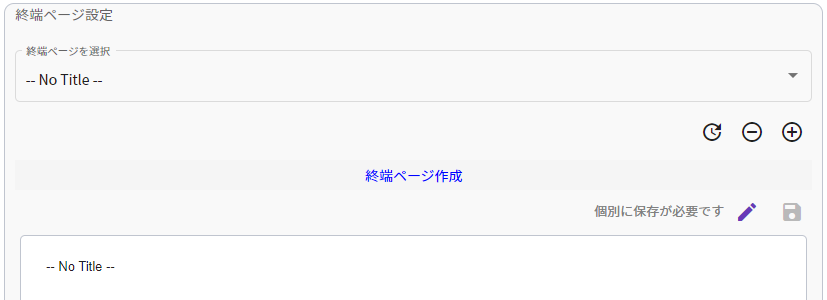
終端共通ページ設定では、終端に共用可能な任意のドキュメントを接続できます。
このオプションを利用すれば、複数の終端で同一内容のドキュメントを表示したい場合、ドキュメントを重複して作成する手間を省くことができ便利です。
ボタンで新規の終端共通ページを作成できます。セレクトボックスには作成済の終端共通ページ一覧が表示されますので、任意のドキュメントを選択して接続しましょう。ボタンでセレクトボックスの内容を最新状態に更新できます。
終端共通ページは、 個別に保存する必要がある ことに注意が必要です。画面の最上部のボタンを押下しても、終端共通ページ自体の更新内容は保存されません。
アップロード画像のサイズ: 縦幅最大500px、縦横比率は正方形または縦長を推奨。
単純スコア設定
-
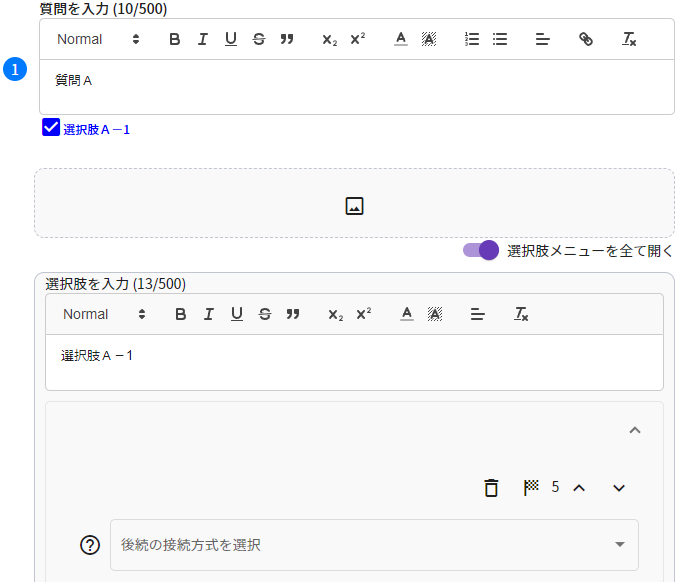
まず画面上部のトグルをONにして設定項目を表示します。
このオプションでは、それぞれの選択肢を選んだ際のスコアを登録することができます。スコアを設定し終端の設定で合計得点チェックボックスにチェックしておくと、診断結果に到達した際にスコアを合計して表示することができます。
合計得点を表示させたくない場合は、終端の設定で合計得点チェックボックスをチェックしないようにしましょう。詳しい利用方法はこちらで確認できます。
下図の例では、「質問A」の「選択肢Aー1」を選択した際の得点として「5点」を設定しています。

集計カテゴリ別スコア設定
-
まず画面上部のトグルをONにして設定項目を表示します。
このオプションでは、各選択肢ごとに集計カテゴリ別スコアを設定することができます。集計カテゴリ別スコアを設定したうえでテンプレートを適用すると、終端で集計結果をレーダーチャートなどで図示することができます。※対応したデザインテンプレートを選ぶ必要があります。
性格やスキルなどの長短を診断結果として表示する際に便利な機能です。
集計カテゴリの考え方については、集計グラフの表示方法に具体例で解説があります。
診断結果のSNSシェア設定
-
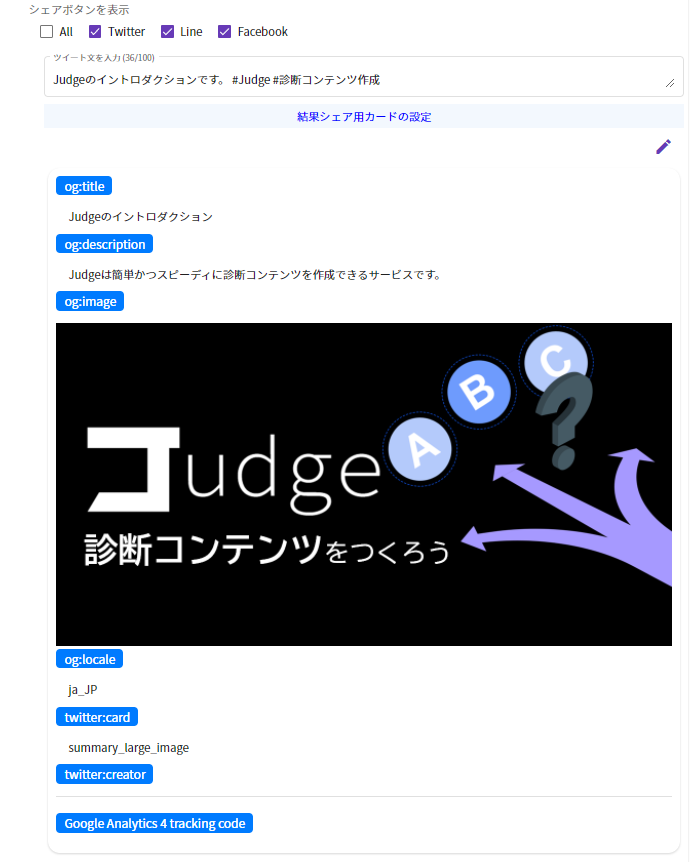
まず画面上部のトグルをONにして設定項目を表示します。
このオプションでは、各SNSで診断結果を表示する際のカード設定を行うことができます。カードに記載する診断結果のタイトル・説明・画像を診断結果ごとに個別に設定できるため柔軟性の高いSNSシェア機能を簡単に実現できます。X(Twitter)・Line・Facebookに対応しています。
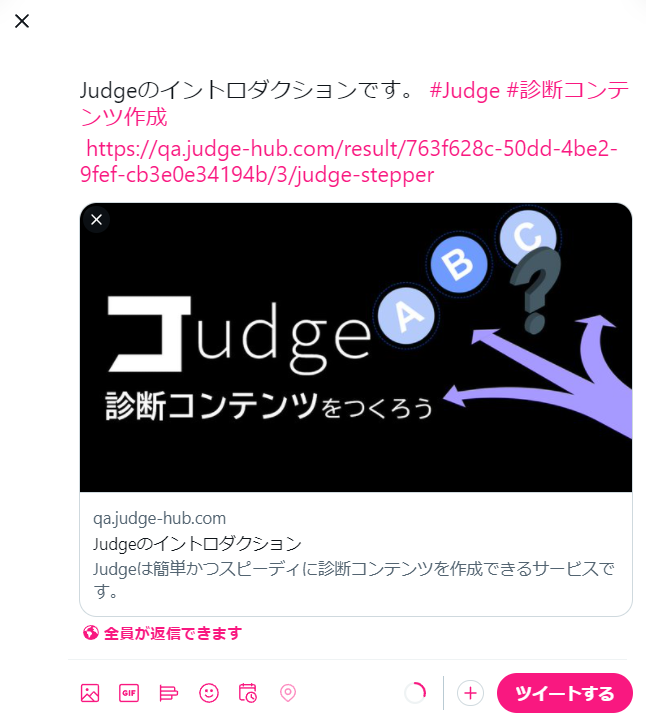
各SNS内でカードがクリックされると、診断の初期画面に遷移します。診断結果画面に移動するわけではありませんので、カードには分かりやすく端的な診断結果に関する文章や画像を設定することおすすめします。 各設定項目の詳細はOGP設定を参照ください。

X(Twitter)シェア時のカード表示の例(下図)。カードの表示を検証する際は、ジャッジの公開オプションが
公開[通常]であることを確認してください。その他の公開オプションでは外部のサービスが診断コンテンツにアクセスできません。
YouTube動画挿入
-
まず画面上部のトグルをONにして設定項目を表示します。
このオプションでは、質問または終端にYouTube動画を挿入することができます。
診断結果ごとに動画を用意したり、各質問ごとに動画を用意し動画の中で質問を出題すれば、よりユニークなユーザー体験を提供することができます。
https://www.youtube.com/watch?v=xxxxx形式の動画URLを直接指定できます。対象の動画URLをコピーしてJudge内で張り付けましょう。
終端リンク設定
-
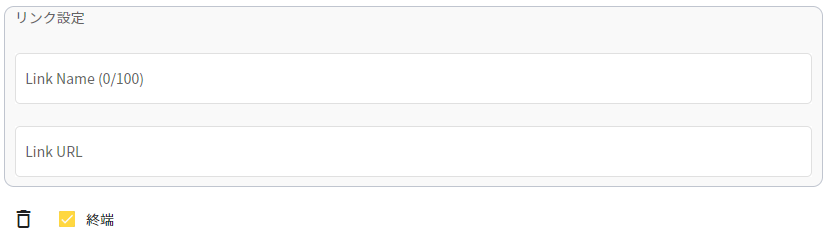
このオプションでは、診断結果に任意の外部リンクを挿入できます。使用するデザインテンプレートにより見栄えは異なりますが、基本的には大きな専用リンクボタンとして表示されます。
GoogleAnalytics連携設定を実施すれば、クリックイベントを取得可能です。アナリティクスについて詳しくはこちら解説しています。

各項目の対応は以下の通りです。
: リンクボタンの表示名
: リンクボタンのURL