得点とグラフについての解説
単純スコアの表示方法
単純スコアは、各選択肢ごとに設定できるスコアです。ユーザーが選択肢を選んでいくたびにスコアが合計される処理が実行されます。
単純スコアは最終的に終端で数値として表示できます。単純スコアを表示する際は、下記のステップで設定を行います。
1. 選択肢に得点を登録
-
画面に遷移。
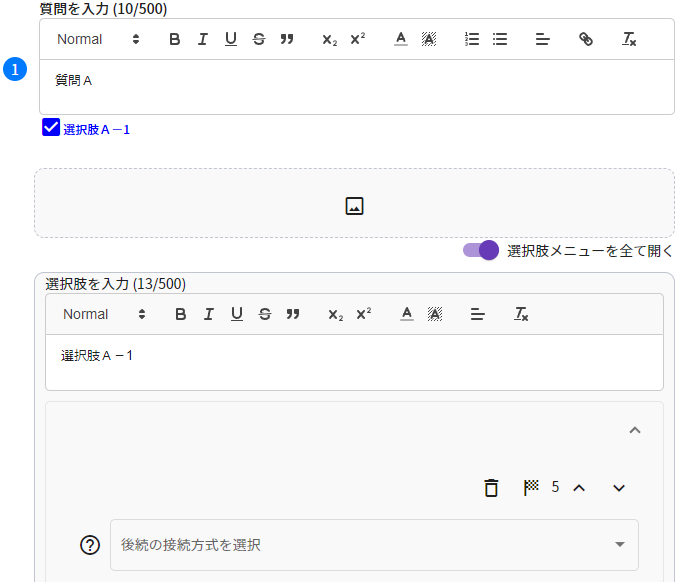
ボタンを押下すると得点リストが表示されます。選択肢を選択した際の得点を設定しましょう。
下図の例では、選択肢を選んだ際の得点として
5ポイントを設定しています。
2. 終端でチェックボックスにチェック
-
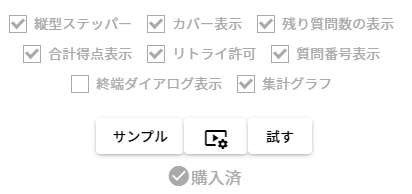
画面上部のトグルをONにして詳細設定モードに切り替えます。
チェックボックスにチェックして質問を終端に切り替え、チェックボックスにチェックしましょう。
選択肢に得点を登録していても、終端でこのチェックボックスにチェックしないと合計得点は表示されません。

3. 合計得点表示機能を持つテンプレートで表示
-
画面に遷移。下図のように
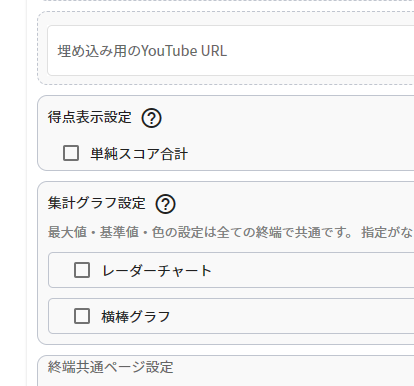
合計得点表示を持つテンプレート(合計得点表示のチェックボックスにチェックがついているもの)を使用することで合計得点を表示できます。ボタンで様々なテンプレートで実際の見栄えを確認できます。
合計得点は多くの場合、終端で下図のように「TOTAL SCORE」として表示されますが、使用するデザインテンプレートにより異なります。

単純スコアの表示条件のまとめ
合計得点を表示するには、下記条件を全て満たす必要があります。
- デザインテンプレートが合計得点表示機能を持つ。
- 画面の各終端でパネル内のチェックボックスにチェックしている。
集計カテゴリ別スコアの表示方法
集計カテゴリ別スコアは、各選択肢ごとに設定できるカテゴリ別のスコアです。ユーザーが選択肢を選んでいくたびに指定したカテゴリ毎にスコアが合計される処理が実行されます。
集計カテゴリ別スコアは最終的に終端でレーダーチャートなどのグラフとして表示できます。集計カテゴリ別スコアを表示する際は、下記のステップで設定を行います。
1. 選択肢に「集計カテゴリの設定」を登録
-
画面に遷移。
画面上部のトグルをONにして詳細設定モードに切り替えます。
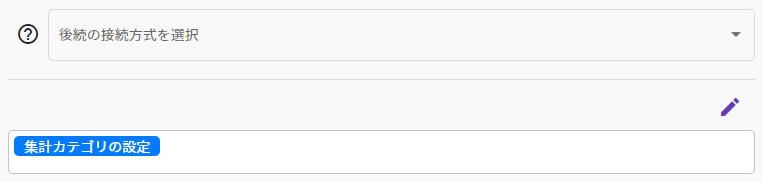
詳細編集モードにすると、下図のようにパネルが表示されます。

次に、ボタンを押下して、選択肢に集計カテゴリの設定を登録していきます。
用語の解説
- その名の通り集計したいカテゴリのラベルです。例えば、会社の従業員満足度などを評価したい場合であれば、待遇の満足度や風通しのよさなどの評価項目が対応します。
- その選択肢を選んだ際に加算される集計カテゴリの得点です。
-
集計グラフを表示する際の集計カテゴリの並び順を指定するための設定です。レーダーチャートであれば、時計回りに小さな数値の項目が並びます。横棒グラフであれば、上から順に数値の小さな項目が並びます。
最初に表示したい項目ほど0に近い数値、最後に表示したい項目ほど大きな数値を設定しましょう。
サンプル
-
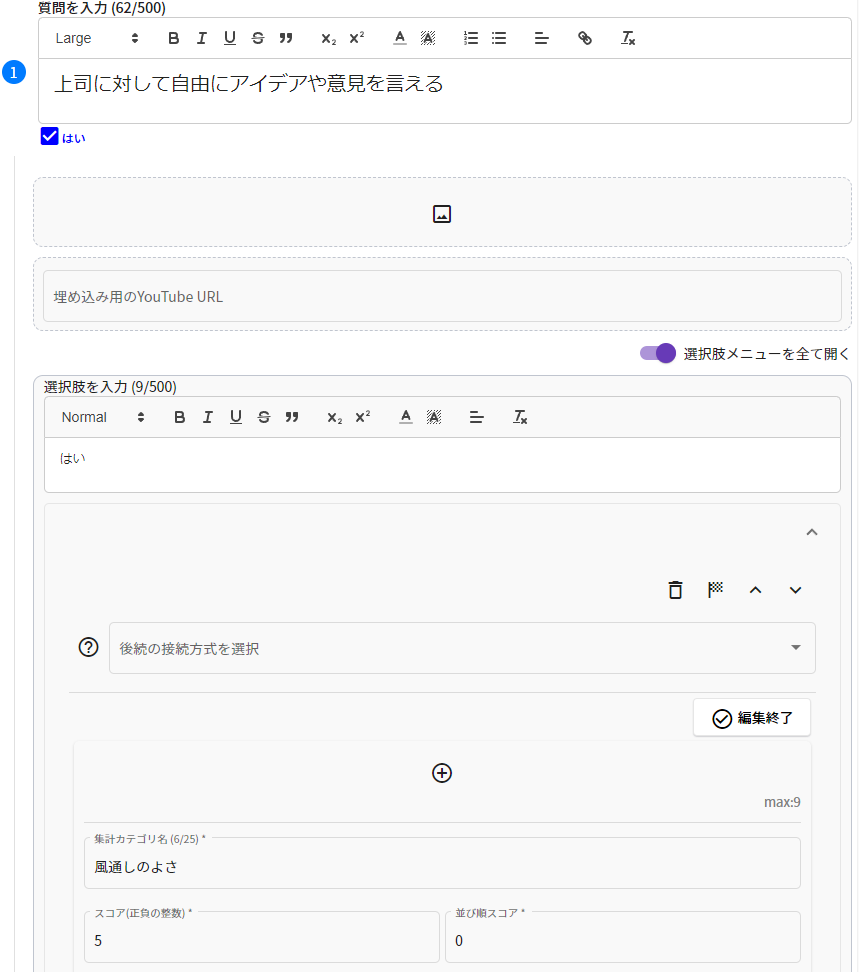
下図の例では、「上司に対して自由にアイディアや意見を言えるか」という質問に対して、「はい」を選択すると、評価項目として
風通しのよさが5ポイント加算されるという設定を意味しています。
同様にして質問を作成していき、質問に対する選択肢に集計カテゴリ名とスコアを登録していきます。
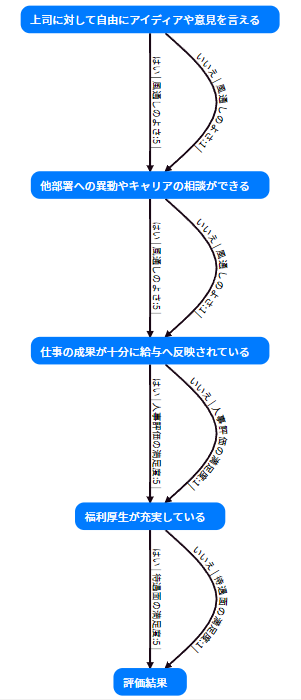
今回は、会社の従業員満足度を評価する例として、簡単に下図フローチャートで示される構造の診断コンテンツを作成しました。 はい/いいえの二択質問で、「はい」を選ぶと対応する集計カテゴリに
5ポイントが加算され、「いいえ」を選ぶと1ポイントのみ加算される設定です。下図フローチャートはJudgeのフローチャート生成機能で自動的に生成されたものです。

2. 終端でチェックボックスにチェック
-
チェックボックスにチェックして質問を終端に切り替え、またはチェックボックスにチェックしましょう。
集計カテゴリの設定を登録していても、終端でこのチェックボックスにチェックしないと集計グラフは表示されません。

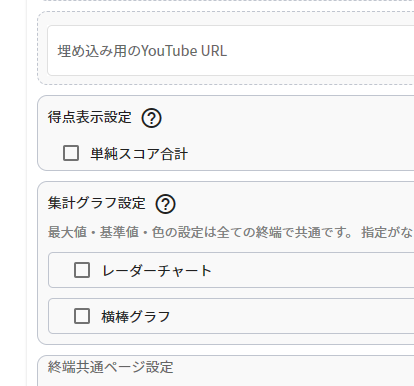
3. 集計グラフ表示機能を持つテンプレートで表示
-
画面に遷移。下図のように
集計グラフを表示できるテンプレート(集計グラフのチェックボックスにチェックがついているもの)を使用することで集計グラフを表示できます。ボタンで様々なテンプレートで実際の見栄えを確認できます。
下記は、今回サンプルとして作成したジャッジです。動作を確認してみましょう。
使用テンプレート : Stepper, Black&White, tid-grcuv
集計カテゴリ別スコアの表示条件のまとめ
集計カテゴリ別スコアを表示するには、下記条件を全て満たす必要があります。
- デザインテンプレートが集計グラフ表示機能を持つ。
-
診断結果に至るまでに選択した選択肢に
集計カテゴリの設定の設定がある。 - 画面の各終端で情報元に集計カテゴリ別スコアを指定し、またはチェックボックスにチェックしている。
グラフの表示オプション
グラフ表示機能は、レーダーチャート・横棒グラフ・2軸比率グラフを表示する機能です。
グラフの情報元には、集計カテゴリ別スコアまたは数式を選択できます。
-
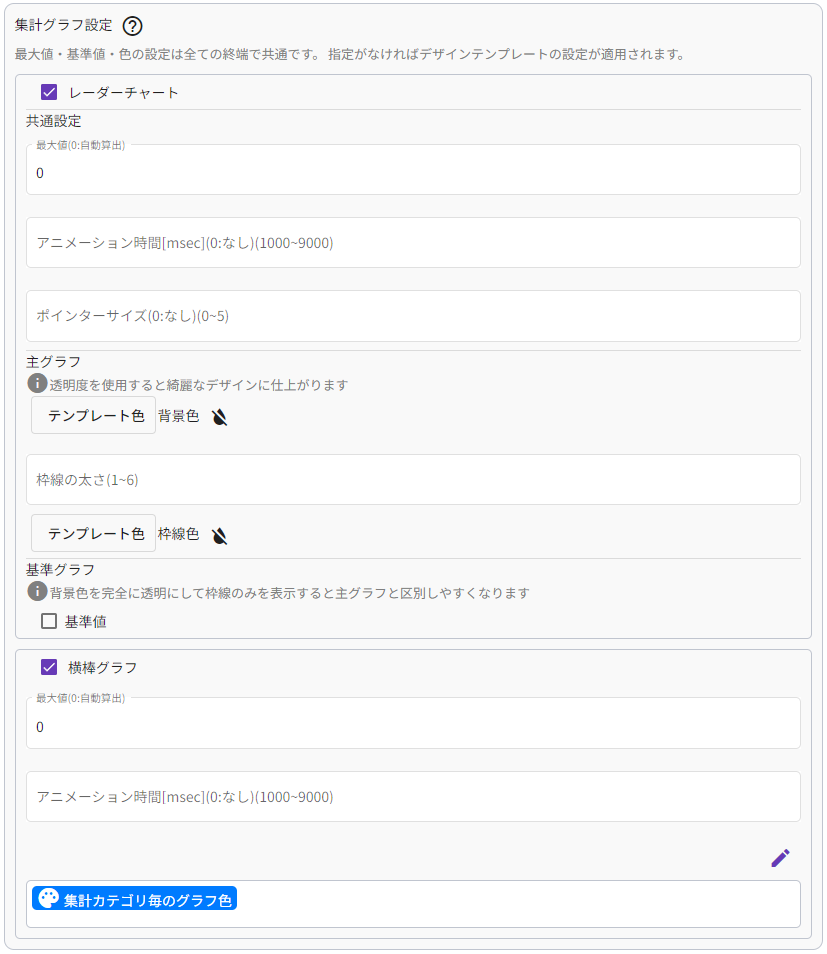
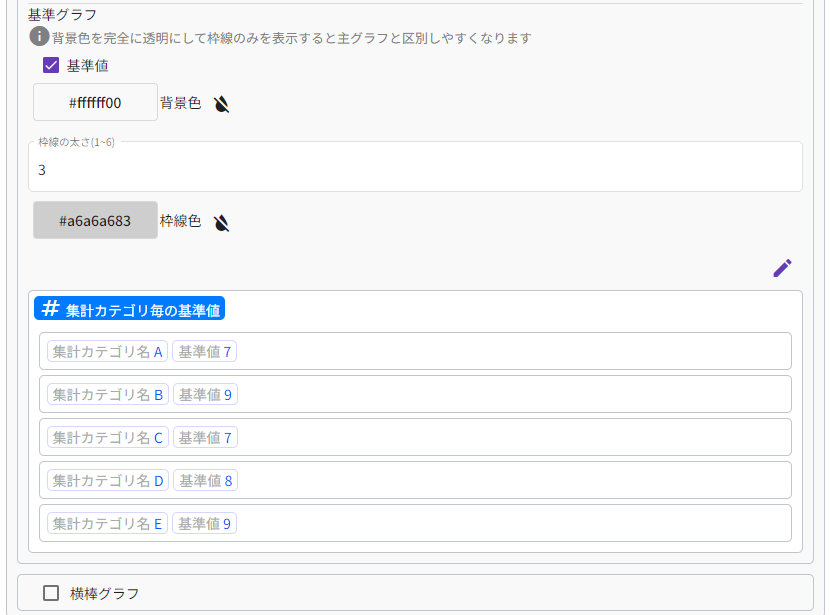
レーダーチャートや横棒グラフでは、下図のように最大値・基準値・アニメーション時間・色の設定などの非常に細やかな設定が可能です。

用語の解説・レーダーチャート
-
表示軸の最大値です。デフォルト設定では各集計カテゴリのスコアの最大値から軸の最大値が採用されますが、このオプションを使用すれば、指定値を表示軸の最大値にできます。
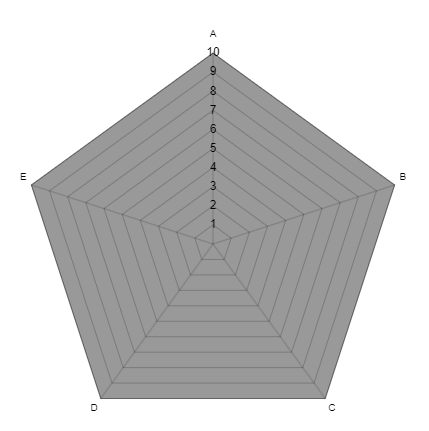
例えば、診断結果の集計カテゴリのスコアが全て低かった場合などにレーダーチャートを表示する場合、デフォルト設定では最大値が自動採用されることにより、下図のようにレーダーチャートの領域が大きく表示されます。

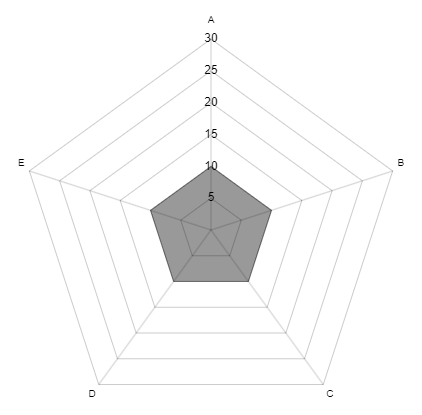
一方、最大値を指定すれば、レーダーチャートの領域を小さく表示できますので、視覚的な誤解を回避できます。

-
集計グラフを表示する際のアニメーション時間です。
0はアニメーションなし。[msec]入力のため、例えば3秒かけてアニメーションさせたい場合は3000を入力しましょう。
-
下図のようにグラフの端点にポインターを指定サイズで表示します。

- 集計カテゴリ別スコアまたは数式計算結果のレーダーチャートです。
- 参考値や平均値のレーダーチャートです。
-
基準グラフの基となる集計カテゴリや数式名ごとの基準値です。
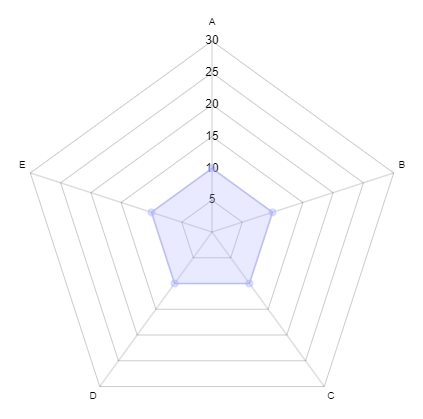
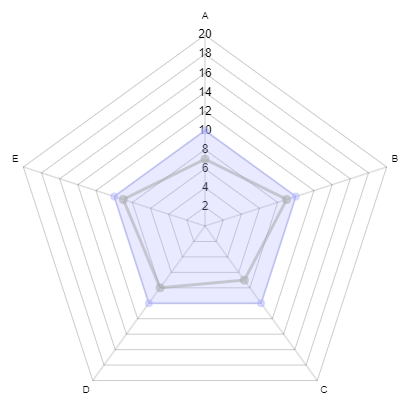
レーダーチャートに表示される各集計カテゴリの平均値や参考値などを主グラフと同時に付置できるため、診断結果がどれだけ基準から増減しているのか視覚的に表現できます。


用語の解説・横棒グラフ
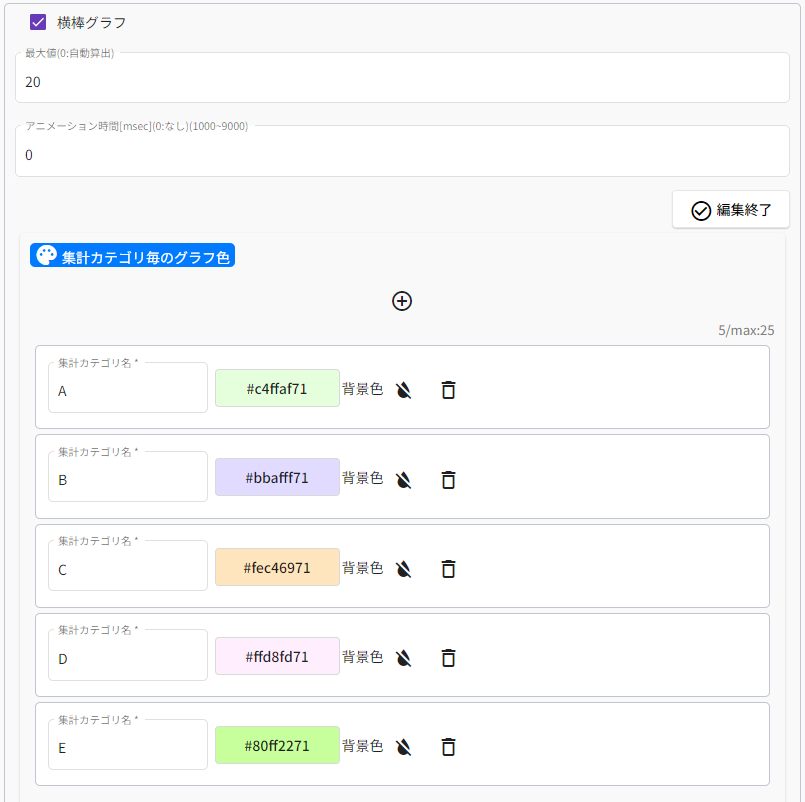
- 表示軸の最大値です。デフォルト設定では各集計値の最大値から軸の最大値が採用されますが、このオプションを使用すれば、指定値を表示軸の最大値にできます。
-
集計グラフを表示する際のアニメーション時間です。
0はアニメーションなし。 -
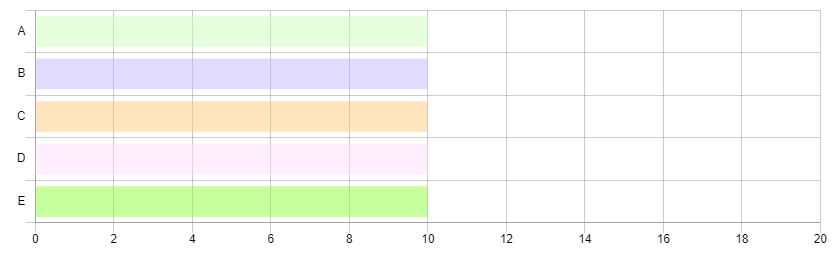
集計カテゴリ毎の指定できる棒グラフの背景色です。指定がなければ使用するデザインテンプレートの設定が適用されます。


- 数式毎に指定できる棒グラフの背景色です。指定がなければ使用するデザインテンプレートの設定が適用されます。
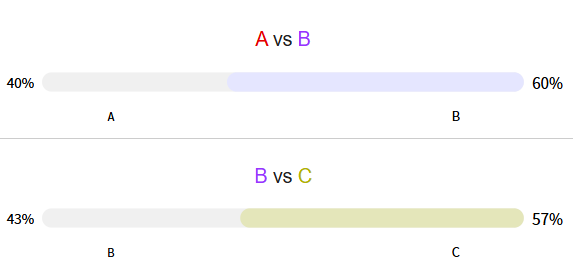
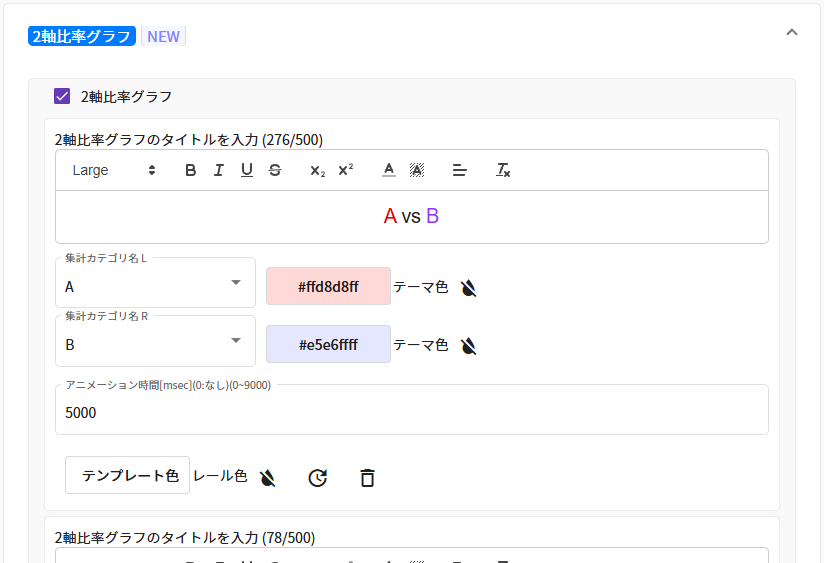
用語の解説・2軸比率グラフ
2軸比率グラフは、指定した2つのカテゴリの数値を比較して、その数量割合をスライダーで図示したグラフです。

-
2軸比率グラフのタイトルをリッチエディターで編集できます。

- 2軸比率グラフの左側カテゴリ。設定済の集計カテゴリ別スコアや数式があればセレクトボックスから選択できます。
- 2軸比率グラフの右側カテゴリ。設定済の集計カテゴリ別スコアや数式があればセレクトボックスから選択できます。
-
集計グラフを表示する際のアニメーション時間です。
0はアニメーションなし。 - 2軸比率グラフの左右カテゴリのテーマ色を指定できます。数値の大きいカテゴリのテーマ色が優先されて描画されます。
- 2軸比率グラフのスライダーレール部分の色を指定できます。使用するテンプレートに合わせて視認性のいい色を選びましょう。