ユニークテンプレート
現在こちらの機能は、公開されておらずご利用できません。 今後導入される予定のエンタープライズプランにてご提供予定です。
ユニークテンプレート作成機能とは
ユニークテンプレート作成機能は、ユーザー自身がCSS等を編集することにより、独自のデザインテンプレートを作成できる機能です。
主な特長には以下があります。
独自のデザインが作成できる
-
ユーザー独自のデザインテンプレートを作成でき、自社の商品やサービスに完璧にマッチする診断コンテンツに仕上げることができます。
CSSだけでなく、主要なアニメーションもセレクトボックスなどから簡単に変更できます。
既存のテンプレートをインポート可能
- 一部の既存のデザインテンプレートをインポートして編集の土台として使用できます。
要素ごとに分離された編集項目
- 質問や選択肢などの要素ごとに編集パネルが用意され、関連するアニメーションやCSS編集項目が分離されています。そのため、全体をまとめて扱うよりも理解しやすく編集しやすい画面となっています。
即時プレビュー
- プレビュー機能により、逐次保存することなくデザインの変更を即時確認できます。
ユニークテンプレート作成手順
以下のステップで作成していきましょう。
1. ライセンス購入
-
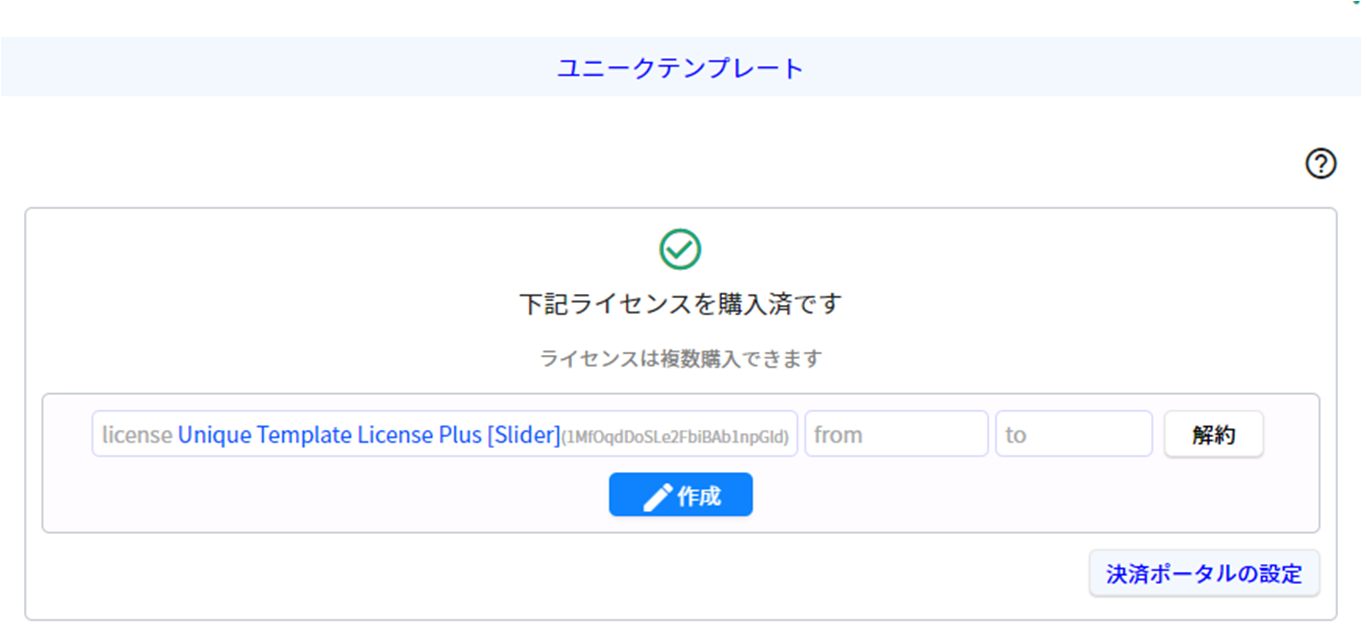
まずユニークテンプレートライセンスを購入しましょう。購入すると以下のようにボタンが表示されますので押下しましょう。

-
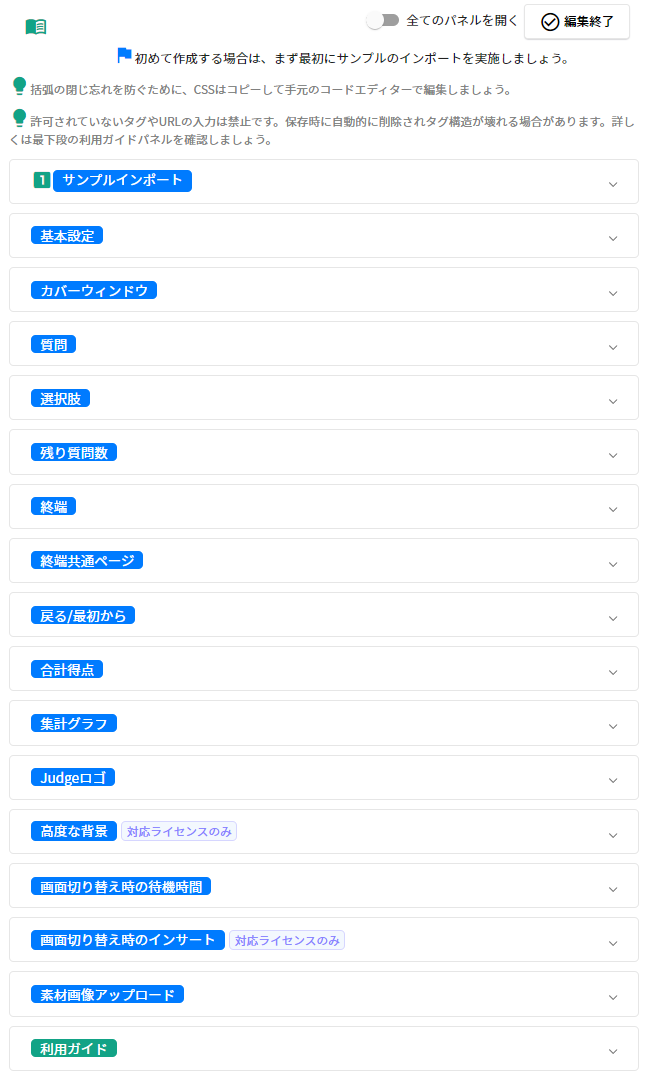
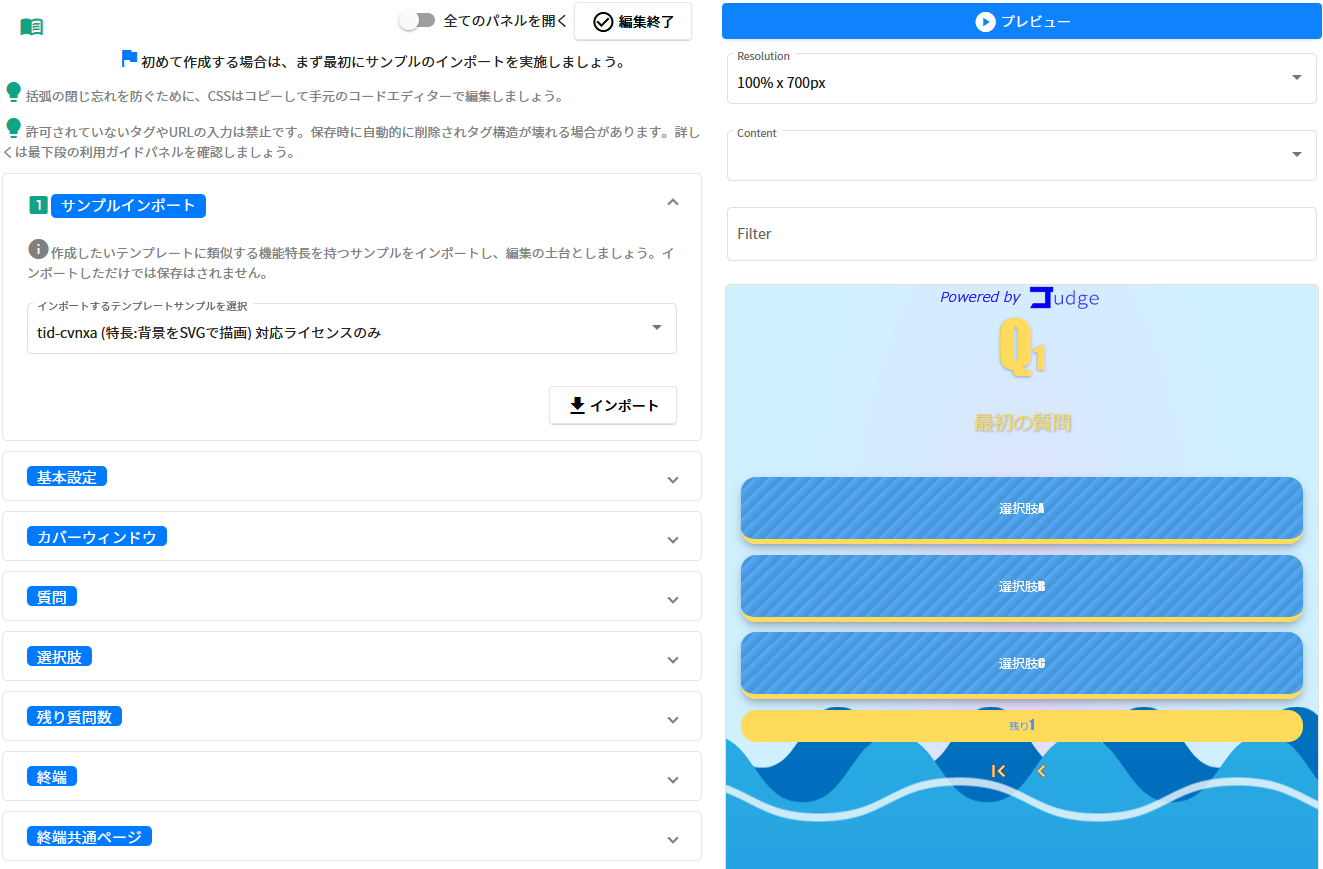
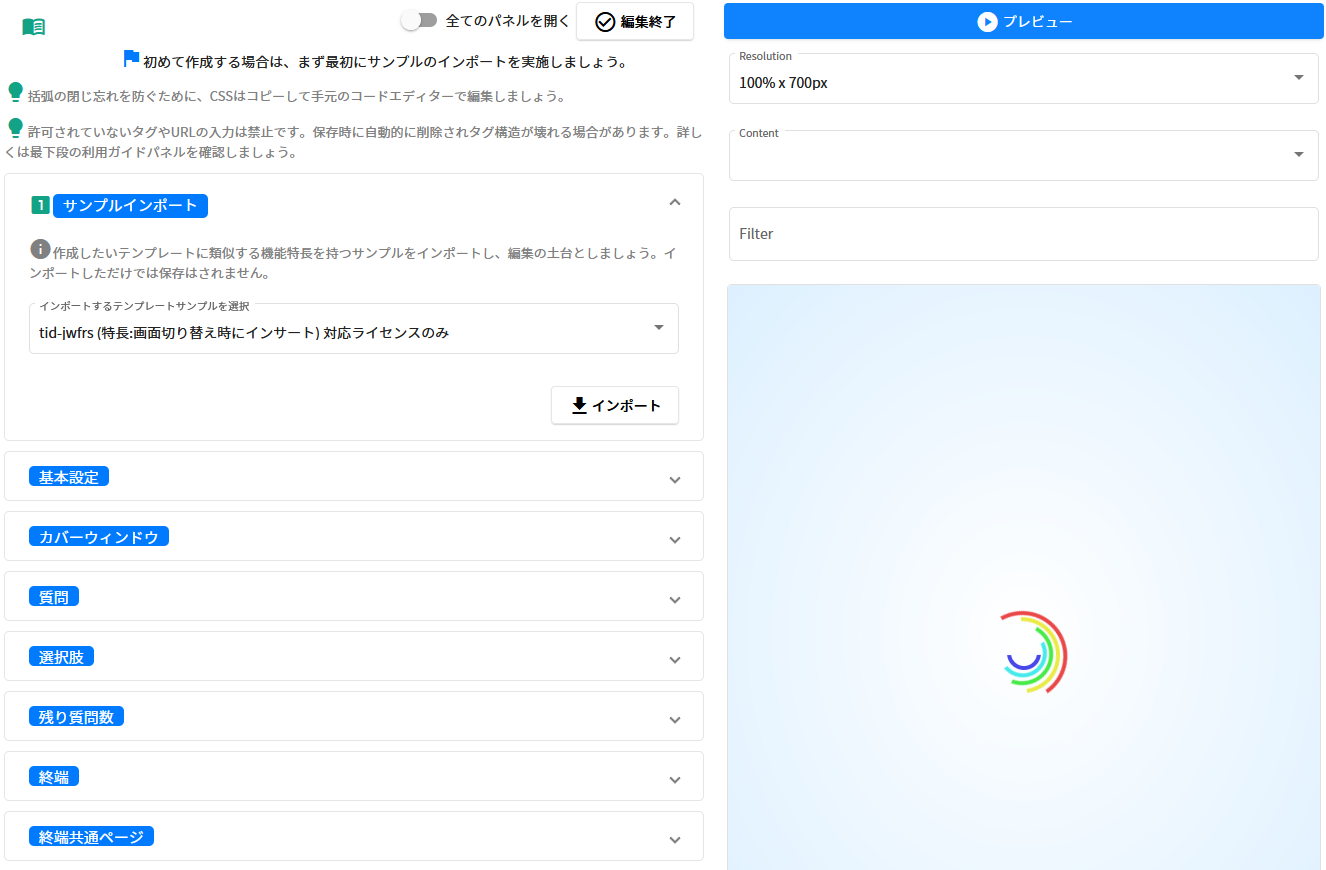
画面に遷移してボタンを押下すると、以下のように各要素ごとに編集パネルが表示されます。

2. 既存のテンプレートをインポート
-
パネルを開きます。
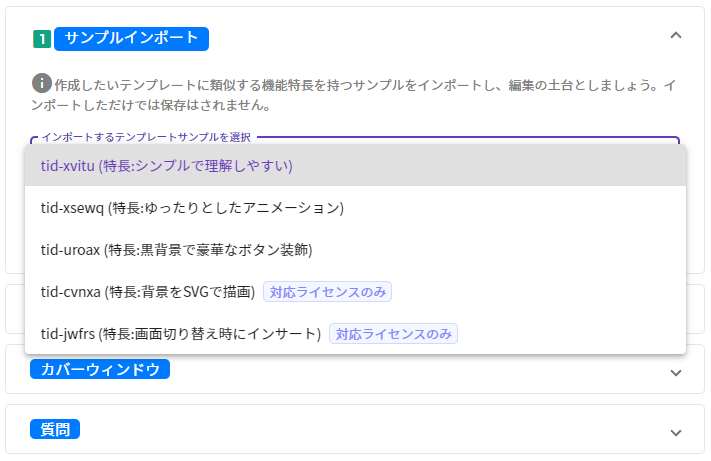
セレクトボックスから既存のデザインテンプレートをインポートして編集の土台としましょう。デザインテンプレートの編集可能項目は膨大な数がありますので、ゼロから設定するよりもはるかに簡単に編集を開始できます。
保存データが存在しない場合は、自動的に
tid-xvituテンプレートがインポートされます。
3. デザイン編集
-
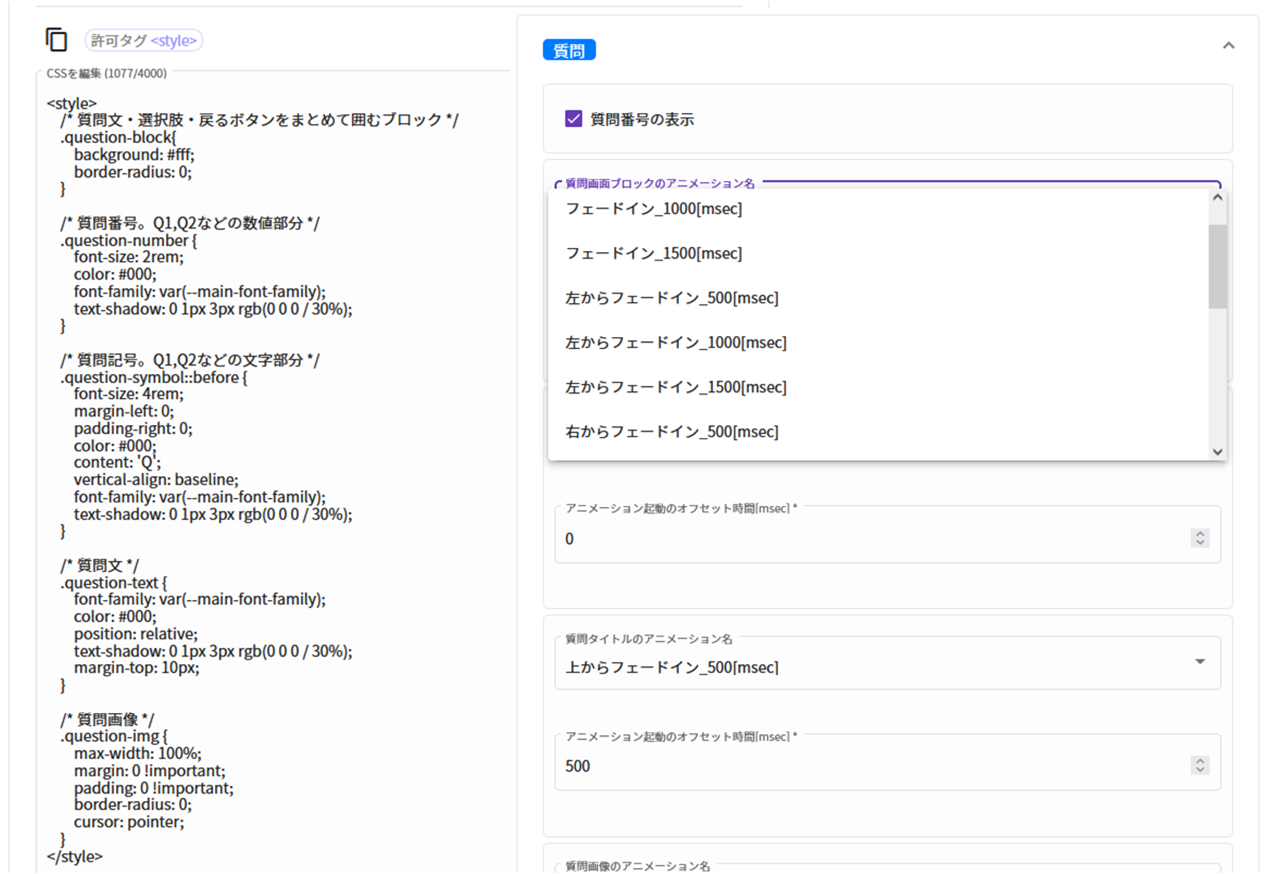
各要素ごとに編集パネルがありますので、変更したい要素のCSSを編集しましょう。主要なアニメーションもセレクトボックスから変更できます。
CSSは各パネルからコピーし、VisualStudioCodeなどのコードエディタを使用して編集し、再度各パネルに張り付けましょう。タグやカッコの付け忘れ等を防止するために有効です。

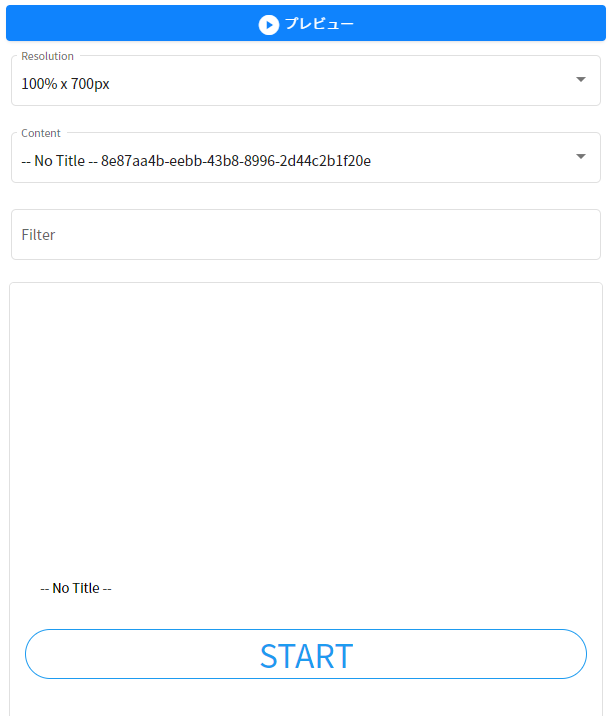
4. プレビュー
-
ボタンで、編集したテンプレートデータを保存することなくデザインを即時確認できます。
表示解像度や表示対象コンテンツをセレクトボックスから選択できます。
編集した内容が正しく動作するか確認しましょう。

5. データ保存
-
ボタンを押下し、ボタンで、編集したデザインを保存しましょう。
許可されていないタグやURLは保存時に削除されます。詳しくは編集画面内のパネルをご確認ください。
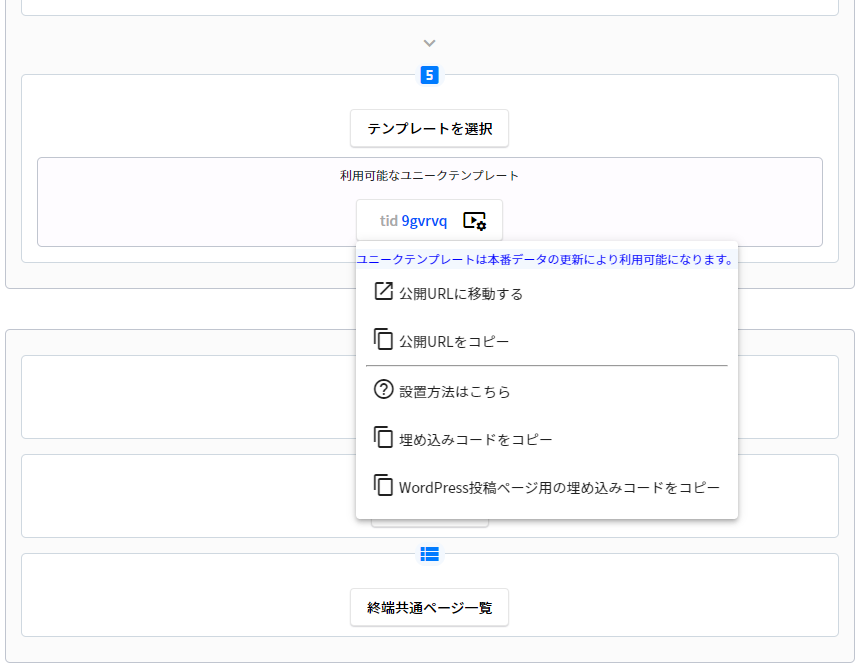
6. 本番データ更新
-
作成したユニークテンプレートを実際に利用するには、本番データの更新が必要です。
画面で本番データを更新すると、以下のように作成したユニークテンプレートのIDごとに公開URLや埋め込みコードを取得できます。

以上のようなステップで簡単に独自のデザインテンプレートを作成していくことができます。
サンプル - ボタンデザインの変更
実際に選択肢ボタンのデザインを変更するケースをご紹介します。
既存のテンプレートをインポート
-
パネルを開きます。
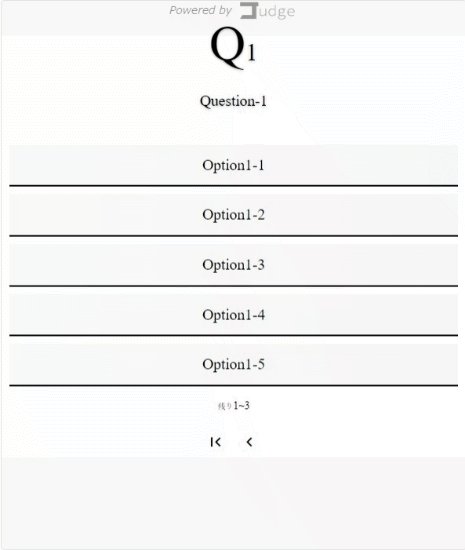
今回はインポートできるテンプレートの中で最もシンプルな
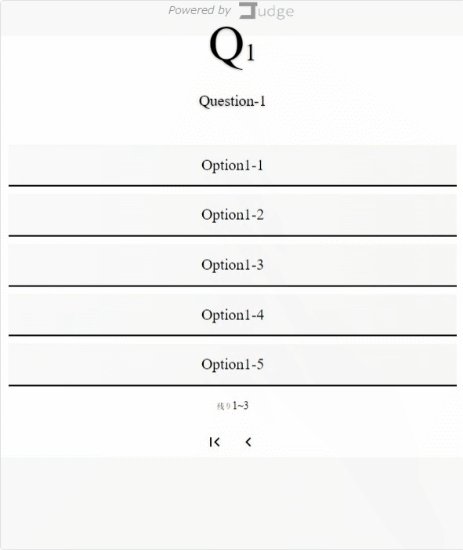
tid-xvituテンプレートをインポートして編集の土台とします。インポート直後のままプレビューすると、以下のようなデザインです。

CSSを手元のコードエディターなどにコピー
-
パネルを開きます。
次に、CSS部分をボタンでコピーして、自身のパソコン等のコードエディター(VisualStudioCodeなど)にコピーしましょう。
編集パネル内でCSSを直接編集することも可能ですが、タグやカッコの付け忘れ等で構造が壊れ表示バグが発生する場合がありますので、コードエディター等で編集することを強く推奨します。
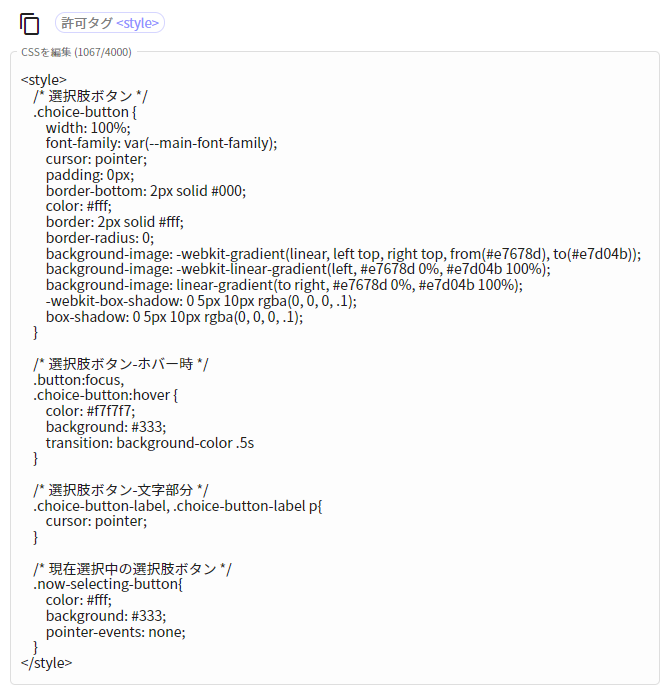
編集後のCSSを選択肢パネル内に貼り付け
-
編集したCSSをパネル内のCSS入力欄に貼り付けます。
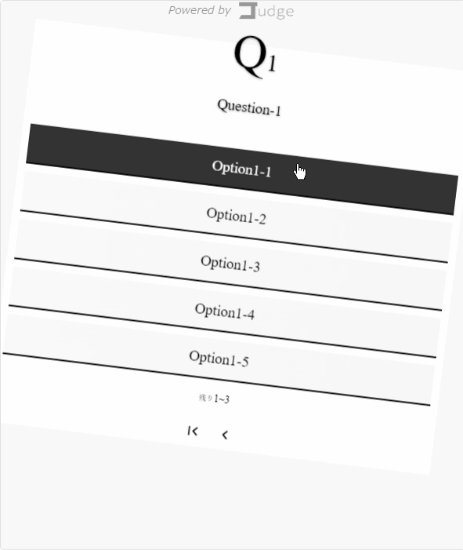
今回は、ボタンデザインを下記のようなカラフルなグラデーションにするCSSに変更しました。

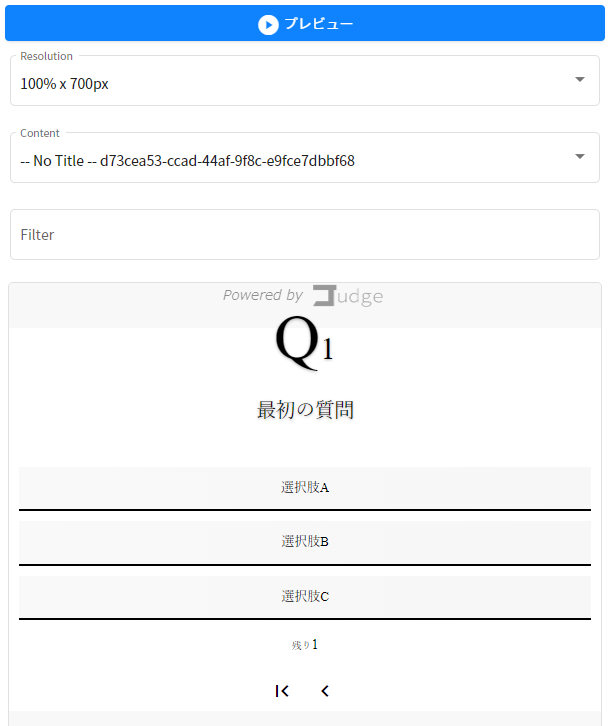
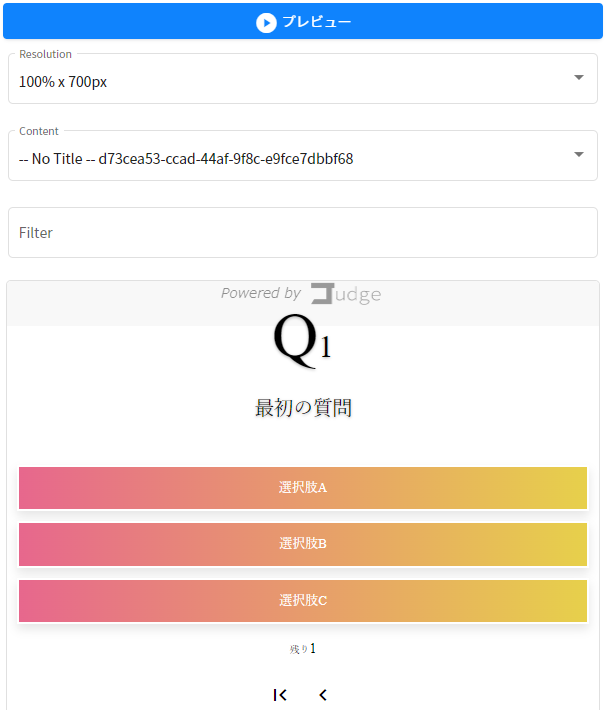
プレビュー
-
ボタンで、今回の変更をプレビューしてみましょう。
以下のように選択肢ボタンのデザインの変更が確認できます。

以上のように各パネルごとに変更を加えていき、簡単に独自のテンプレートを作成していくことができます!
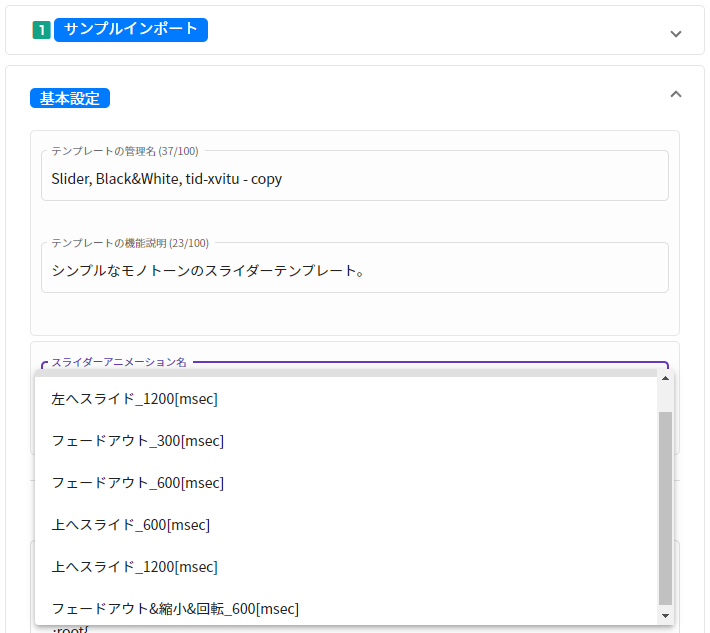
サンプル - アニメーションの変更
主要なアニメーションは、セレクトボックスから選ぶだけで簡単に変更できます。
スライダーアニメーション
-
スライダーアニメーションをセレクトボックスから変更するだけで、様々なアニメーションを簡単に設定できます。


フェードアウト

上へスライド

フェードアウト&縮小&回転
質問と選択肢のアニメーション
-
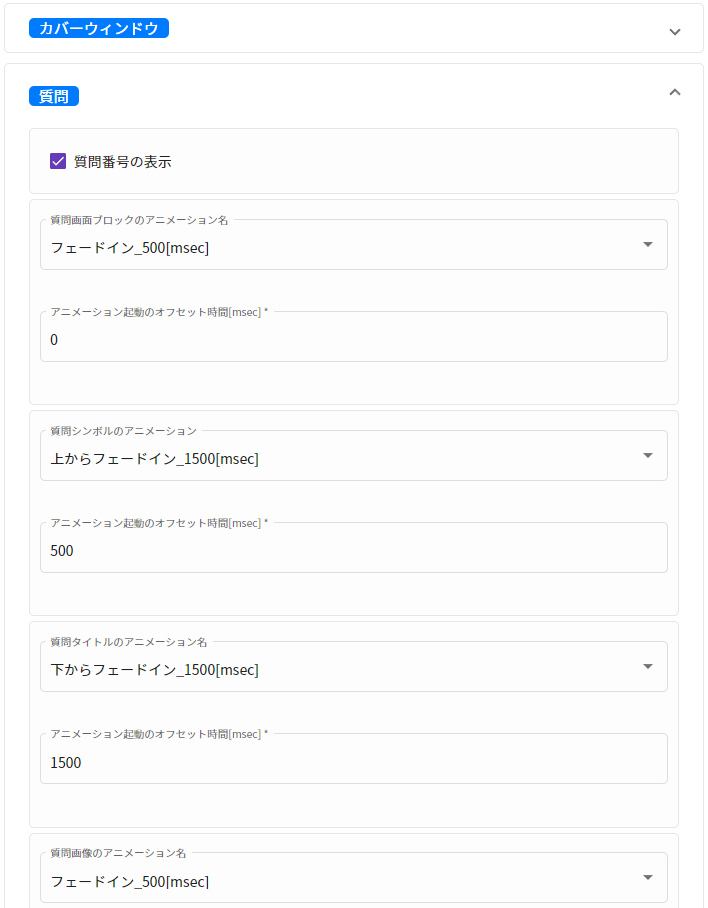
質問と選択肢のアニメーションをセレクトボックスから変更し、アニメーション起動のオフセット時間を調整するだけで、複雑なアニメーションを簡単に実現できます。



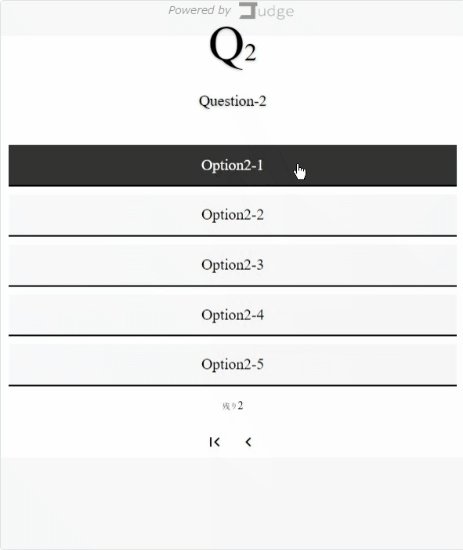
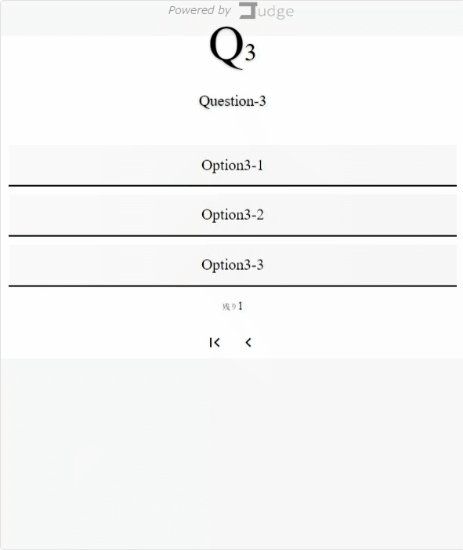
質問と選択肢のアニメーションの例
高度な設定
高度な設定は、一部のライセンスでのみ使用可能です。
高度な背景
-
svgタグやimgタグなどを使用した背景描画が可能な機能です。CSSのみを用いた設定よりもはるかに自由度の高い背景設定が可能です。
-
tid-cvnxaは、svgタグ等を使用して背景を描画しているテンプレートです。パネルからインポートして編集の土台にできます。
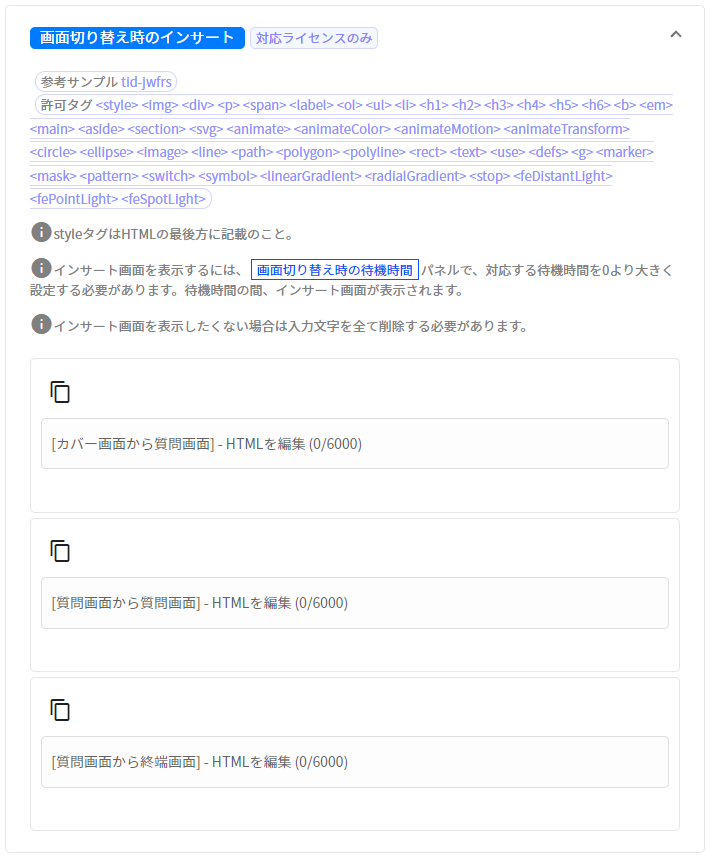
画面切り替え時のインサート画面の表示
-
画面切り替え時のインサート画面の表示機能は、画面切り替えの際に独自に設定したインサート画面を数秒表示することで、よりデザイン性を高めることができる機能です。
設定可能なインサートタイミングは、
カバー画面から質問画面への切り替わり、質問画面から質問画面への切り替わり、質問画面から終端画面への切り替わりです。
-
tid-jwfrsは、画面切り替え時のインサート画面を使用しているテンプレートです。パネルからインポートして編集の土台にできます。
必要な知識
ユニークテンプレートを作成するにあたり、以下の知識が必要となります。
HTML/CSS
- 独力でウェブページのデザインを編集可能な程度のCSSに関する知識は必要となります。