デザインテンプレート
デザインテンプレートの主要機能
Judgeで提供する診断コンテンツのデザインテンプレートは、単に見栄えの違いだけでなくそれぞれに様々な機能の違いがあります。用途に応じて適切なテンプレートを選ぶことを推奨しています。
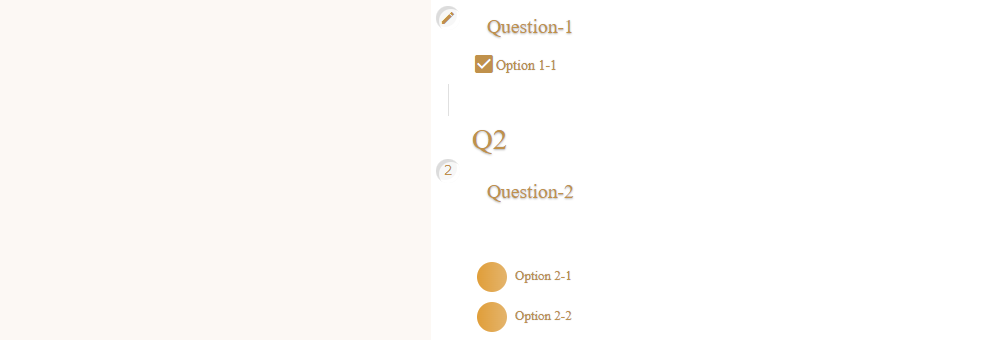
縦型ステッパー
-
質問に回答すると次の質問が直下に追加されるため、質問と選択肢の回答履歴が画面の縦方向に積み上げられて表示されていくタイプです。
診断コンテンツの利用者が自身の回答状況を確認しながら質問に回答でき、画面上で上にスクロールすれば回答の修正も簡単にできるため便利です。 設問が多くなってもテンポよく答えられる機能タイプです。
縦型ステッパーには、回答済の質問の選択肢を閉じて積み上げるタイプ、閉じずに積み上げるタイプなど様々な種類があります。

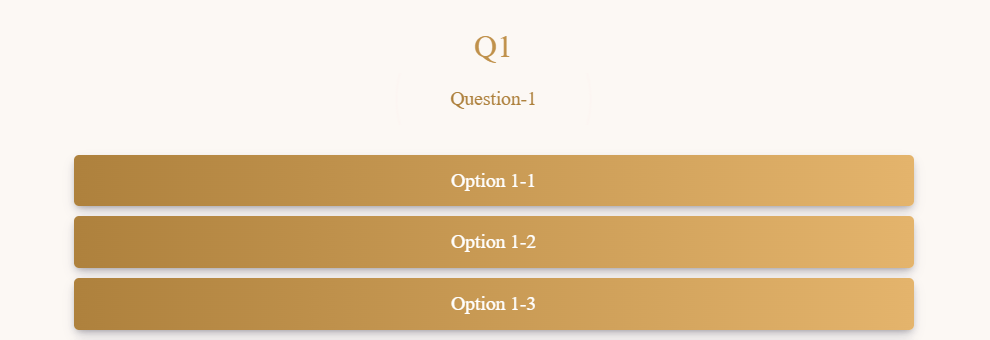
1画面1質問スライダー
-
1画面に質問が1つのみ表示されるタイプです。質問に回答すると画面が切り替わり次の質問が表示されます。
回答の修正を前提としないような気軽に答えられる質問の場合や1つの質問の情報のみを画面上に表示したい場合に適したタイプです。
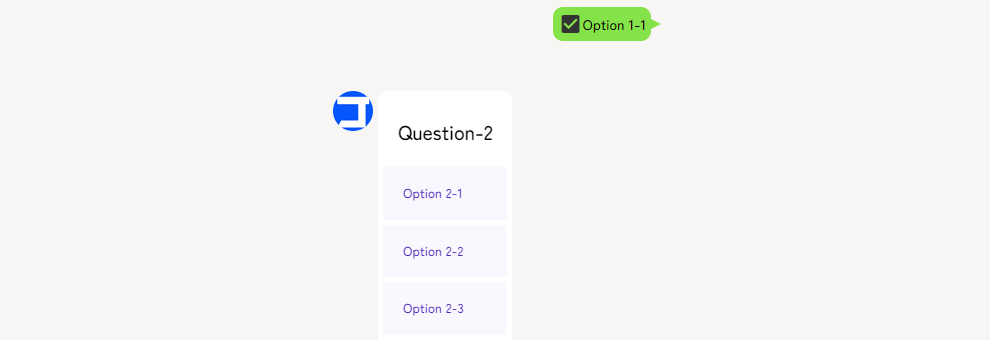
チャットボット
-
埋め込み時に診断コンテンツを小ウィンドウでフロート表示可能な機能タイプです。
診断コンテンツをフロート表示で常駐させることで、訪問者は素早く自身の求める情報にアクセスできることからサイト利用満足度の向上も期待できます。
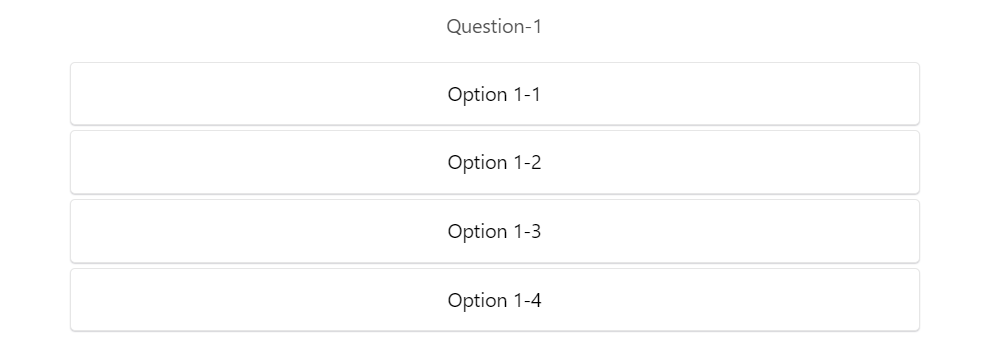
シート
-
質問が最初から全て表示されているタイプです。
大量の質問がある場合でも他のテンプレートよりも軽快に動作します。
質問分割機能がある場合には一定の質問数毎に表示ページを分けることもできます。

残り質問数の表示
-
回答状況に応じて残りの質問数が表示されます。
合計得点表示
-
全ての回答を終えて診断結果を表示した際に合計得点が表示されます。
合計得点には、集計カテゴリ別スコアや数式の計算値などの種類があります。 詳しくはこちらを参照してください。
リトライ許可
-
全ての回答を終えた際に最初の質問から開始できます。
質問番号表示
-
Q1,Q2,…など質問に連番が付与されます。
終端ダイアログ表示
-
全ての回答後、ポップアップで診断結果ページを表示します。
集計グラフ表示
-
全ての回答を終えて診断結果を表示した際にレーダーチャートや横棒グラフなどの集計グラフが表示されます。
詳しくはこちらを参照してください。
カバー表示
-
診断コンテンツの表示時に、スタートボタン等を持つカバー画面を表示します。
採点モード
-
全ての回答を終えて診断結果を表示した際に正誤一覧や選択肢の解説が表示されます。
選択肢の単純スコアが
0より大きい場合は正解、0以下の場合は不正解と処理され表示されます。各選択肢の解説を入力しておけば、診断結果に到達した際に解説を表示できます。 レーダーチャートなどと組み合わせて使用することで診断結果をより表現力豊かに表示することができます。
壁紙デザイン編集
当機能を使用すれば、デザインテンプレートの壁紙デザインを変更できます。
壁紙デザインを作成すればデザイン上のオリジナティを加えることができ、より完成度の高い診断コンテンツに仕上がります。
画面内のボタンから利用できます。

素材画像のアップロード
-
壁紙に使用する素材画像をアップロードしましょう。
アップロードすると下図のようにアップロードした画像の詳細が表示されます。この操作により、各編集パネル内のセレクトボックスで画像を選択できるようになります。

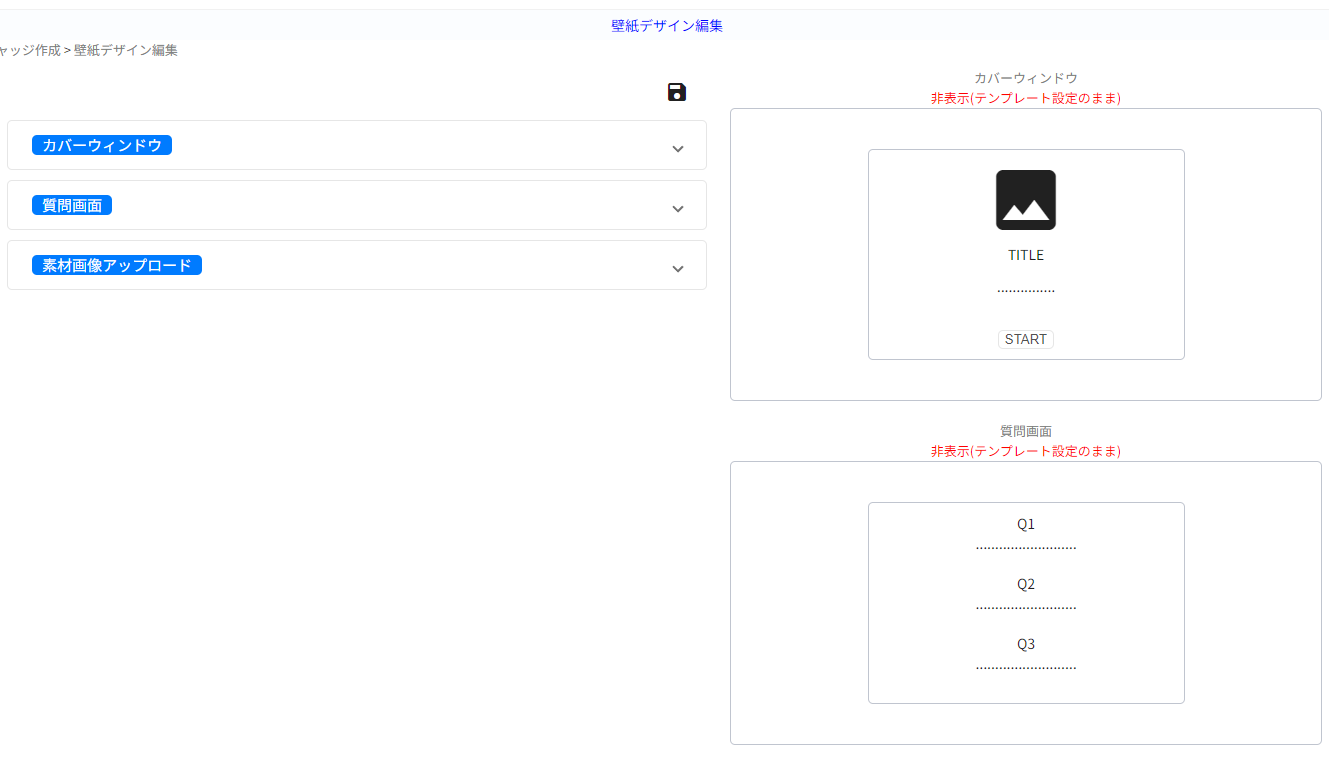
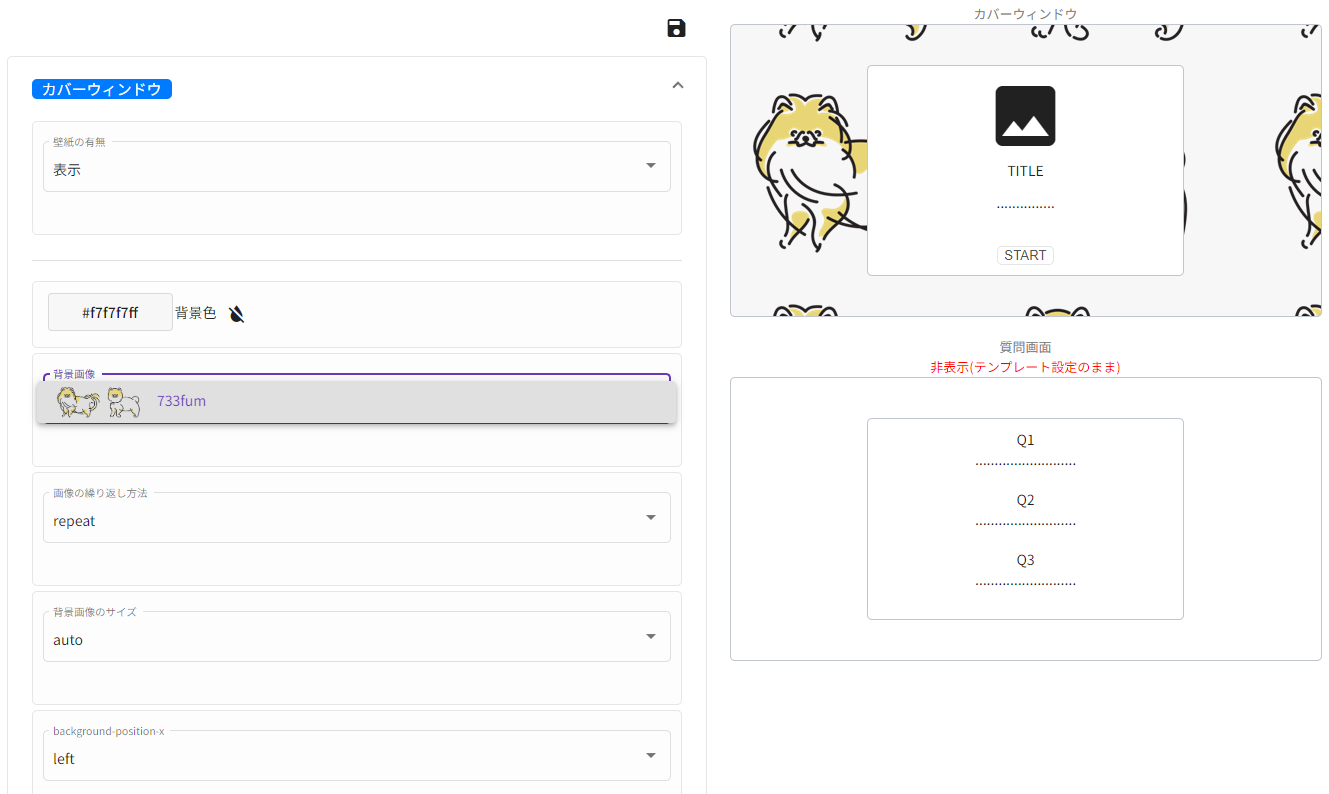
壁紙デザイン編集
-
壁紙デザイン編集では、
カバーウィンドウと質問画面に表示する壁紙をそれぞれ編集できます。背景色・背景画像・背景画像の繰り返し方法などをセレクトボックスから詳細に指定できますので、様々な組み合わせを試してお気に入りの設定を見つけましょう。
画面右側には即時プレビューが表示されていますので、設定値の参考にできます。

編集が終了したらボタンを押下して終了します。
画面に移動して、ボタンを押下することで、壁紙デザイン編集の内容が本番データに反映されるようになります。
-
主な各設定値の意味は以下の通りです。
背景画像の繰り返し方法: 縦横方向に繰り返し
: 横方向のみ繰り返し
: 縦方向のみ繰り返し
: 繰り返しなし
背景画像のサイズ: 画像の元のサイズを維持します
: 画像をコンテナいっぱいに可能な限り大きく拡大縮小します。はみ出した画像の上下左右が切り取られる場合があります
: 画像全体がコンテナに収まるように可能な限り拡大縮小します
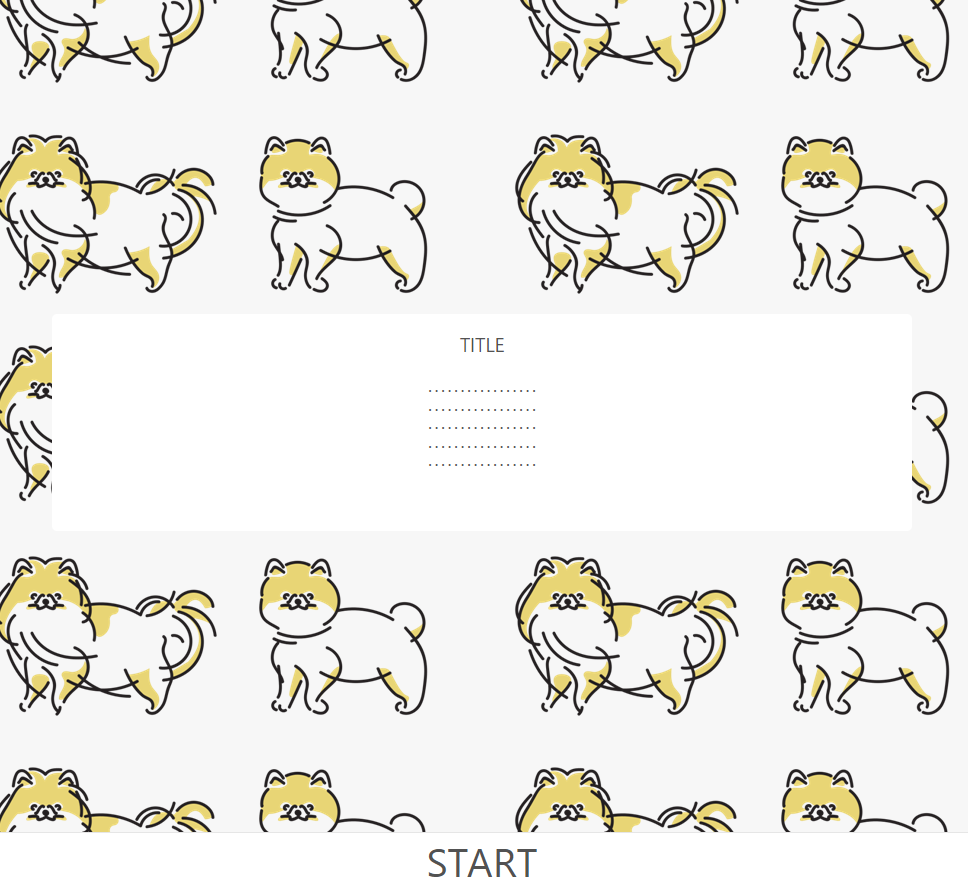
実際のテンプレートで確認
-
画面に遷移して、編集した壁紙の実際の見栄えを確認してみましょう。
下図の例のように、カバーウィンドウの壁紙を以下のような可愛いイラストなどに変更できます。

以上のように、当機能を使えば作成した診断コンテンツが簡単にあなただけのオリジナルデザインになります。