ジャッジの埋め込み
作成した診断コンテンツは、URLでの公開だけでなく自身のサイトにiframeタグやscriptタグを利用して埋め込むことができます。
埋め込みコードの取得方法
-
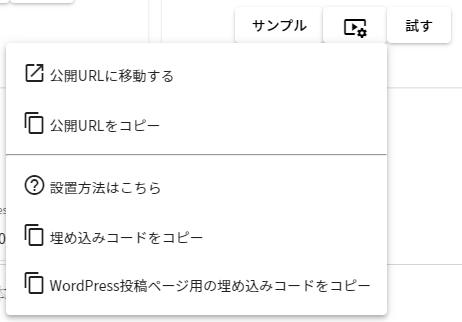
画面の
ボタンをクリックするとメニューが表示されます。
を押下することで埋め込みコードを取得できます。
WordPressの投稿ページにジャッジを埋め込む場合には、をクリックして取得できます。

ジャッジを埋め込む(通常)
-
で取得したiframeタグを
<body>タグ内の任意の位置に設置しましょう。基本的にこれだけで埋め込みは完了です。
コンテンツセキュリティポリシー (CSP)
埋め込み先のウェブサイトにコンテンツセキュリティポリシー (CSP)と呼ばれるセキュリティ設定がある場合はCSPの変更が必要です。CSP設定があるウェブサイトでは、ジャッジの読み込みがブロックされ表示できません。
-
frame-srcなどにジャッジの埋め込みコードのリソース(https://embed.judge-hub.com/)を許可する設定が必要です。チャットボットテンプレートを使用する場合には、
script-srcでも許可する必要があります。CSPの設定状態によっては上記以外の追加の許可設定が必要になる場合があります。CSP設定はセキュリティに関わることですから自社のシステム担当者などに相談することをおすすめします。
埋め込み時の枠線等の装飾
埋め込みコードのiframeタグにstyle=属性を追記することで、埋め込んだ診断コンテンツの枠線等を設定できます。お好みの設定に変更ください。下記はサンプルです。
-
<iframe width='100%' height='700px' style='border: 1px solid #e0e0e0;border-radius: 5px;' ~ ></iframe>: 薄く細い枠線(デフォルト)<iframe width='100%' height='700px' style='border: 2px solid #5e5e5e;border-radius: 5px;' ~ ></iframe>: 濃く太い枠線<iframe width='100%' height='700px' ~ ></iframe>: 枠線なし
ジャッジを埋め込む(WordPress投稿ページ内の場合)
投稿ページ内にで取得した埋め込みコードを張り付けるだけで、簡単にジャッジを設置できます。
-
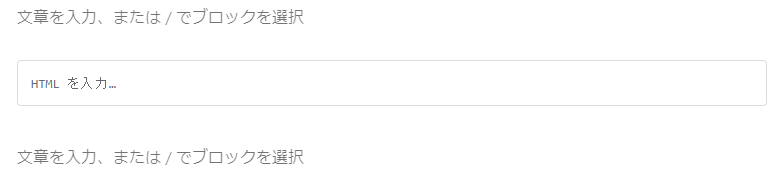
WordPressの投稿ページに移り、
/を入力します。すると下図のようにボタンが表示されますので、押下してブロックの編集モードを切り替えます。 ↓
↓
上記ので取得したコードをブロック内に設置しましょう。
これだけで簡単に投稿ページ内に診断コンテンツを設置することができます。
※自身のウェブサイトにコンテンツセキュリティポリシー (CSP)の設定がある場合は、上述のセクションの対応が必要です。
埋め込み時の枠線等の装飾
埋め込みコードのfr.setAttribute('style', 'width: 100%;height: 700px;')部分を追記・修正することで、埋め込んだ診断コンテンツの枠線等を設定できます。下記はサンプルです。
-
fr.setAttribute('style', 'width: 100%;height: 700px; border: 1px solid #e0e0e0;border-radius: 5px;'): 薄く細い枠線(デフォルト)fr.setAttribute('style', 'width: 100%;height: 700px; border: 2px solid #5e5e5e;border-radius: 5px;'): 濃く太い枠線fr.setAttribute('style', 'width: 100%;height: 700px;'): 枠線なし
チャットボットを使用する場合の設定
対応テンプレートを適用することで、診断コンテンツを簡単にチャットボットとして表示することができます。
診断コンテンツを自社のウェブサイトにチャットボット形式で設置することで、メインコンテンツを邪魔することなくごく自然に診断コンテンツを常駐させることができます。訪問者は素早く自身の求める情報にアクセスできることからサイト利用満足度の向上も期待できます。
チャットボットを表示するには、通常通りの埋め込みコードの設置に加え、埋め込み先のウェブサイトの登録が必要です。下記の手順でチャットボットを設置していきましょう。
埋め込み先のウェブサイトを登録
-
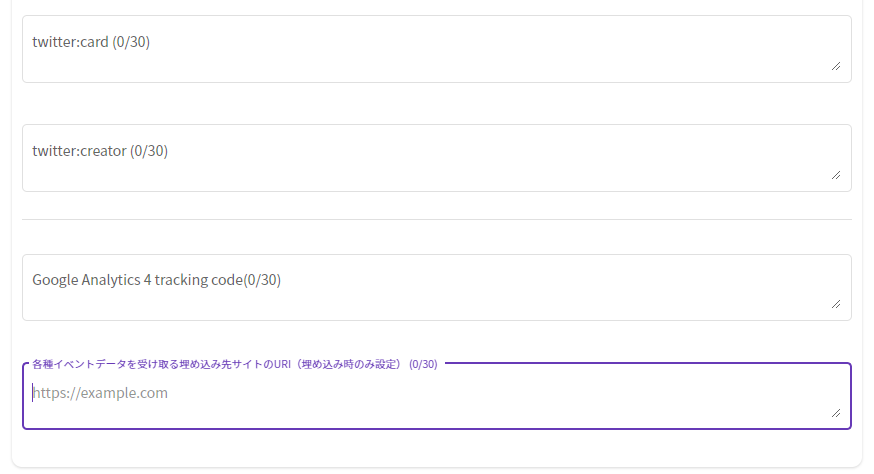
> 画面に進み、ボタンを押下。
URI登録欄にチャットボットを設置したいウェブサイトのURIを登録して保存します。URIは、https://example.comなど
https://+ドメイン名のみの形式です。※
URLでありませんのでご注意ください。埋め込み先のページURLを登録しても動作しません。URI末尾のスラッシュは不要です。
埋め込みコードを設置
-
上述の埋め込み方法と同様の方法で設置しましょう。
チャットボットの表示タイミングの調整
チャットボット埋め込みコード内の<script src='https://embed.judge-hub.com/script/chatbot-parent-type-a0.js'></script>の部分を下記と置換することで、チャットボットの表示タイミングの調節ができます。
埋め込み先のウェブサイトに馴染むものを試してみましょう。
-
スクロール高さを検知して表示するタイプ(0.5秒でフェードイン)(デフォルト)
スクロール高さを検知して表示するタイプ(1.0秒でフェードイン)
スクロールを検知せず常時表示するタイプ
チャットボットの高さ位置の調整
埋め込みコード内に記載されているinset属性を編集することで、待機状態時の高さ位置を調節できます。ウェブサイトの画面右下に既存のボタン等を配置している場合に重ならないよう調節できます。下記はサンプルです。
-
inset: auto 10px 0px auto;: 画面下に隙間なく配置する場合inset: auto 10px 80px auto;: 画面下から80px上の位置に配置する場合
チャットボットの待機状態のアニメーションの調整
埋め込みコード内に記載されている<style> ~ </style>部分を下記と置換することで、待機状態時のアニメーションを調節できます。下記はサンプルです。
-
上下にゆらゆら(デフォルト)
左右にゆらゆら
アニメーションなし
埋め込み設定のトラブルシューティング
-
埋め込み設定が上手くいかない場合は、以下のジャッジでトラブルシューティングしてみましょう。
ドメイン制限
ジャッジ埋め込み時に、指定したドメインのウェブサイトにのみ埋め込みを許可することができます。第三者のウェブサイトに自身の作成したコンテンツを許可なく埋め込み利用させたくない場合に活用できます。
-
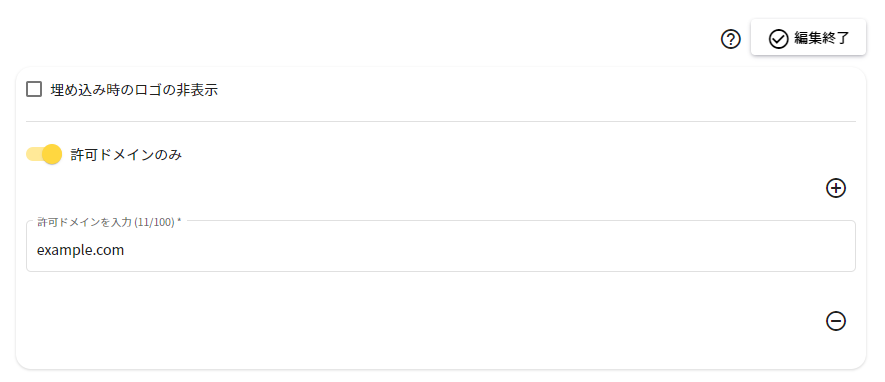
> > 画面に進み、 ボタンを押下。
埋め込みを許可したいサイトのドメイン名を入力して保存しましょう。ドメイン名には
https://は含まれません。
Judgeロゴの非表示
ジャッジ埋め込み時に、ロゴを非表示にすることができます。Judge内のURLで公開する場合は非表示にはできません。
- 利用方法: > > 画面に進み、 ボタンを押下。埋め込み時のオプションをチェックして保存しましょう。